
 てっちゃん
てっちゃん当サイトでも使用している「SWELL」!
コーポレートサイトを作ってみて感じたメリットやデメリットについてお話します!
SWELLは、「ブロガー」や「WEB制作」の現場でも使われているワードプレステーマです。
でも、メリットやデメリットを調べてみても、出てくるほとんがブロガー目線の内容ですよね。
なので、「コーポレートサイトに検討はしているけど、もっと深く知りたい!」という人もいるのではないでしょうか?
この記事では、WEB制作業者としても活動している私が、SWELLを使ってみて感じたメリットやデメリットを制作者目線でお伝えしていきます。
これから、
- 自社ホームページを作りたい
- WEBサイトを制作してみたい
- WEBデザイナーとして活動したい
など、SWELLを検討している方は参考にしてみてください。
- どんなコーポレートサイトが作れるのか
- メリットやデメリットについて
- おススメできる人と要検討な人の違い
\ 公式サイトはこちら /
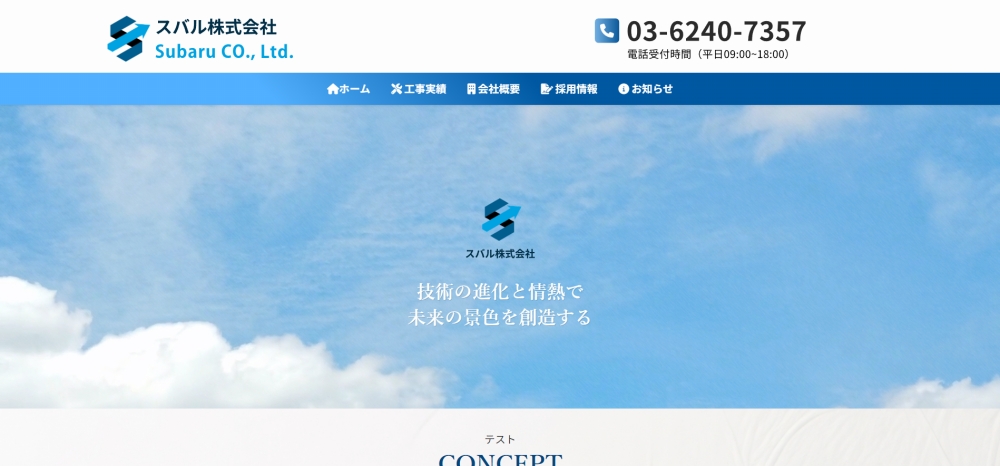
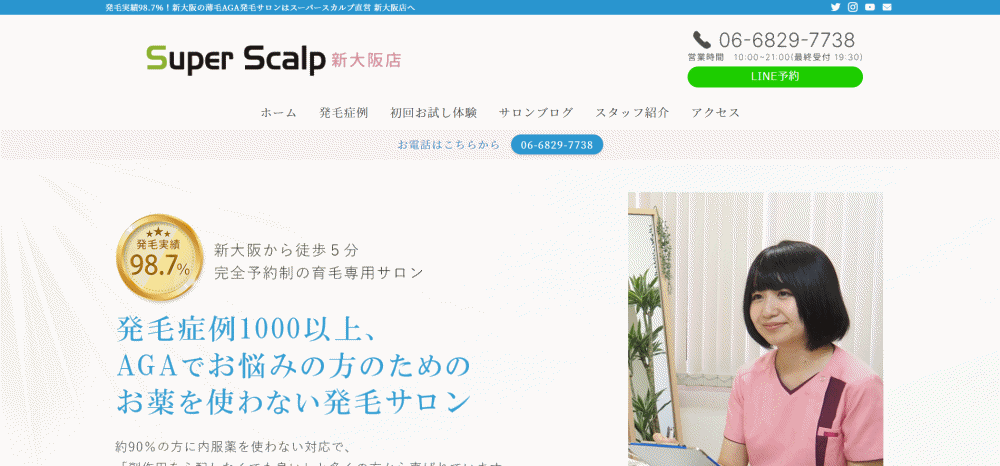
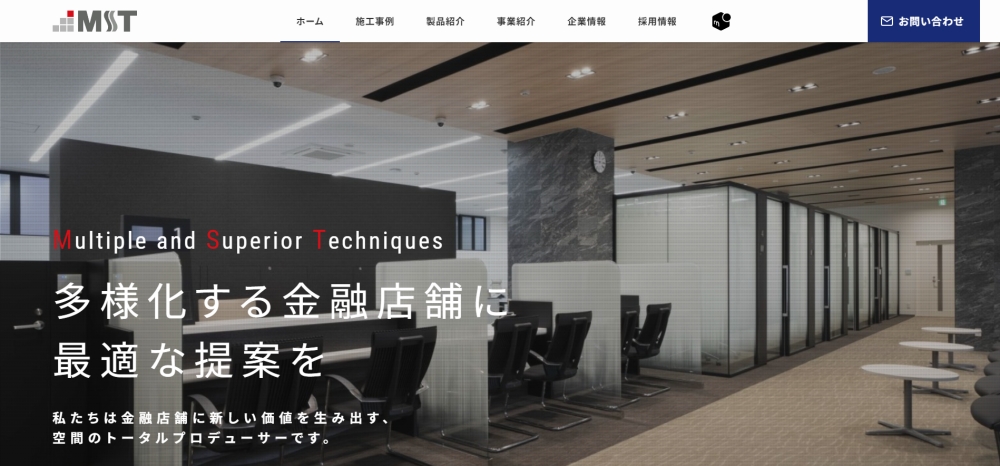
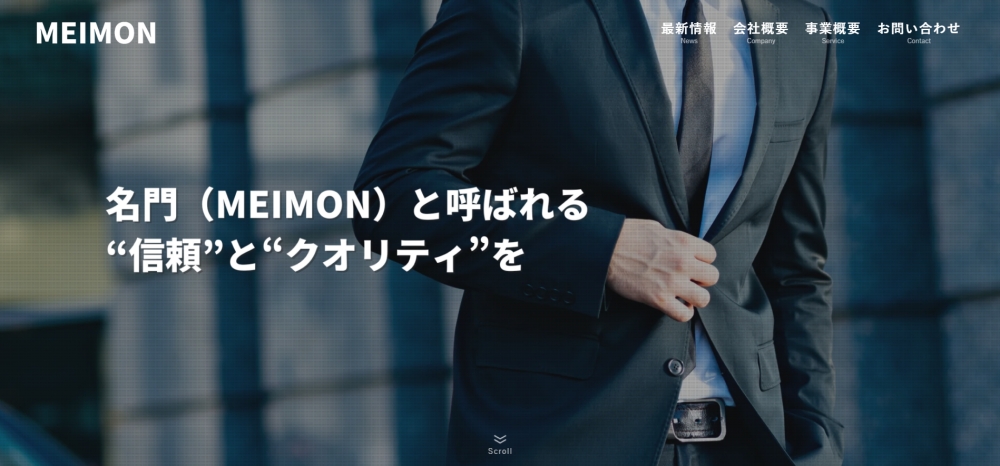
【事例】SWELLで制作したコーポレートサイト





まずはSWELLでどんなコーポレートサイトを作れるのかチェックしておきましょう!
このようにSWELLを使えば、一般的な企業サイトから飲食店やECサイトまで作れます。



業者やジャンルを問わず使えるテーマというのが分かりますよね!
SWELLのメリット





ここからは、WEB制作者の私から見たSWELLのメリットを紹介します!
- 専門知識なしでプロクオリティのデザイン
- プラグインの導入が必要最低限になる
- 豊富な装飾が用意されている
- 買い切り型で複数サイトに利用できる
- ユーザー目線の頻繁なアップデート
- 利用者が多いので不明点を即解決できる
専門知識なしでプロクオリティのデザイン


SWELLは「HTML/CSS」などの専門知識がなくても、オシャレなサイトを作ることができます。
使いたい機能を選んでサイトを制作していくので、初心者の方でも直観的に扱えます。
先ほど紹介した事例サイトも、SWELLの機能を組み合わせることで構築することができます。


他テーマですと、プラグインが必要だったりコードを書いたりしなければいけませんが、SWELLはそれらがなくてもデザインすることができます。
マウスをクリックするだけなので初心者にも扱いやすく、自由にサイトを作れるのがメリットの一つ目です。



初心者の方からプロまで愛用するのも納得の機能です!
プラグインの導入が必要最低限になる


SWELLがあれば余計なプラグインを入れる必要がなくなります。
- テーブル系(横スクロール・セルの結合)
- 目次系
- ふきだし
- FAQ
- キャッシュ系(遅延読み込み・高速化)
これらは一例ですが、SWELLは高機能なので一般的に使用するほとんどの機能を備えています。
プラグインを入れすぎると不具合の原因になったり、セキュリティ面でリスクがありますが、必要最低限のプラグインで済むので安心してサイト運用することができます。



以前の記事でFAQプラグインを紹介しましたが、こういったのもいらなくなります!
豊富な装飾が用意されている


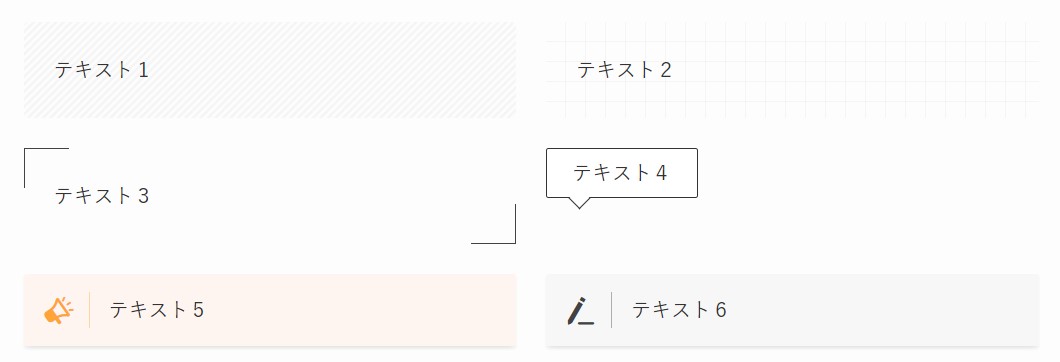
SWELLにはバリエーション豊かな装飾が用意されています。
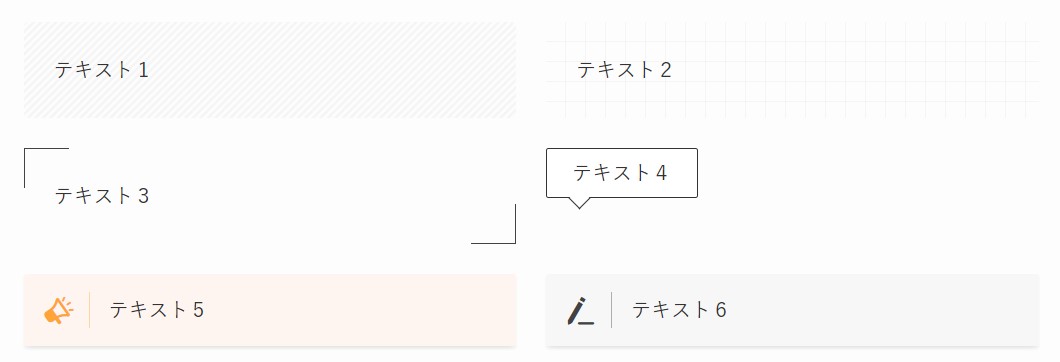
例えば、テキスト一つをとっても様々な装飾をすることができます。


何がスゴイって、テキストを入れると装飾画面が一瞬で出てくることですね!
いちいち呼び出したりカスタマイズしていく必要がないので、制作する上で時短に繋がります。



ちなみにテキストの装飾だけで26種類ありますw
ブログ機能付きホームページとしても優秀
先ほどのテキストを始め、様々な装飾があるので集客系のブログにも適しています。
クライアントさんによっては、ホームページに記事を追加してSEOから集客も狙っていきたい方もいらっしゃいますが、そういったニーズにも応えることができます。
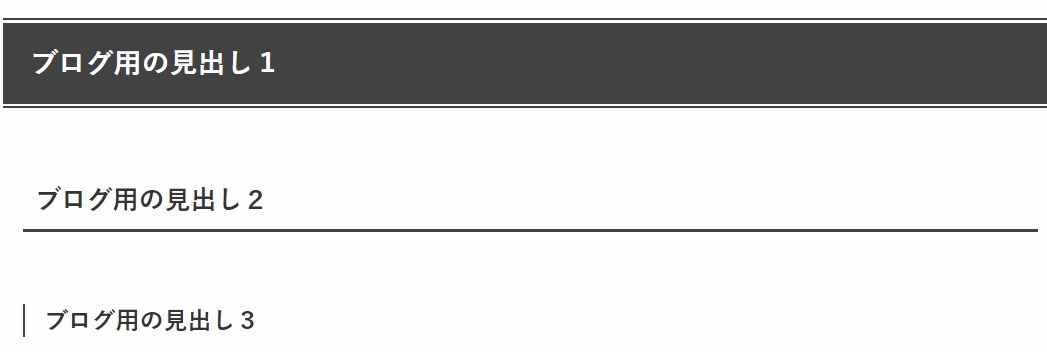
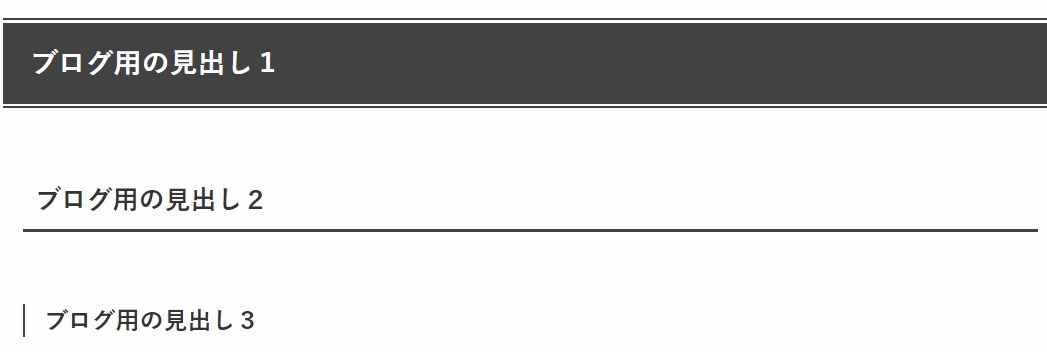
サイト用・ブログ用の「見出し」が便利
SWELLでは「サイト用」「ブログ用」と2パターンの見出しが用意されています。




一般的なテーマですと、ブログ用の見出ししか用意されていません。
そうなると、「サイト制作」と「ブログ執筆」の時は見出しを別々に用意するか、デザインの幅を狭めてそのまま使用するしかありません。
ですが、SWELLだと両方の見出しがあるので、柔軟なサイト制作ができます。



もちろん見出しのデザインは変更できます!
買い切り型で複数サイトに利用できる


SWELLを一度購入すれば、何サイトでも制作することができます。
有料テーマによっては、制作できるサイト数が決まっていたり、サブスク形式で毎年費用がかかる場合があります。
SWELLならそういった出費をカットできるのもメリットです。
他テーマと比較しても安い



SWELLの他の有料テーマと比較しました!
| テーマ名 | 価格 | 買い切り |
|---|---|---|
| DigiPress | 11,899円 (INFINITII) | 1サイトの金額 |
| Snow Monkey | 16,500円 | サブスク払い(毎年) |
| SWELL | 17,600円 | |
| Emanon | 27,800円 (Premium) | |
| TCD | 29,800円 (SERUM) |
この表を見て分かるように、SWELLは買い切りテーマとしてはかなり安い部類に入ります。
なので、自分で使う時はもちろん、サイト受注したい方にとっても利用しやすいのが特徴です。



企業向けのおススメテーマを色々見たい方は以下のページも参考にしてみてください。
ユーザー目線のアップデート


SWELLでは頻繁にアップデートが行われます。
アップデートでは新機能が追加されたり、今ある機能を拡張したりして使用できるようになります。
ユーザーの声を取り入れた機能が追加されるので、さらに使いやすく進化しているのがSWELL。
また、これらのアップデートは「無料」なので、一度購入すれば出費はありません。



他テーマでは、バグ修正のみのアップデートしかないとかザラなのでw
テーブル機能の進化
具体的にアップデートでどんな進化があったのか、テーブル機能を例にご紹介します。
初期段階では、一般的なテーブルが作れるだけでした。(たぶんw)


それが今では、
- ヘッダーやフッターを目立たせる
- 横スクロールできる
- スマホで横並びに変更する
- テーブルのデザインを変更できる
- セルの結合・分解ができる
【テーブルのサンプルを確認する】
ヘッダーを目立たせる
| ヘッダー1 | ヘッダー2 |
|---|---|
| サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト |
横スクロールする
| 項目1 | 左端の固定もできる | PCもスマホ横スクロール | デバイス別に非表示も可 |
| 項目2 | 左端の固定もできる | PCもスマホ横スクロール | デバイス別に非表示も可 |
デザインを変更する
| ストライプ | ストライプ |
| デザインは4種類 | デザインは4種類 |
| 視認性が高くなる | 視認性が高くなる |
| 機能が柔軟 | 機能が柔軟 |
| 色も変更できる | 色も変更できる |
セルの結合・分割する
| 店舗名 | 第一四半期 | ||
| 1月 | 2月 | 3月 | |
| 東京 | 使い方は | アイディア次第 | 機能の組み合わせも可 |
| 大阪 | 使い方は | アイディア次第 | 機能の組み合わせも可 |
などなど、専用のプラグインレベルの設定をすることができます。
しかも、これだけでも一例なので、全部挙げるならもっと設定する項目があります。
これだけ設定があると面倒くさそう…と思うかもしれませんが、デフォルトで一番無難な設定になっているので心配いりません!
正直、エクセルの100倍くらい分かりやすく、直観的に使えます(笑)



個人的にテーブルの「デザイン変更」を重宝しています!


テーブルのデザインを変更すれば、オシャレな会社案内なども作ることもできます!



このようにユーザーの「この機能が欲しい!」をアップデートで実現して常に進化しています!
利用者が多いので不明点を即解決できる


SWELLの利用者が多いのもメリットになります。
使い方が分からなかったり、もっとカスタマイズをしたい時などは、Google検索することで解決方法を見つけることができます。
もちろんSWELLには「マニュアル」や「質問フォーラム」などが用意されていますが、それでも解決できない場合はGoogleに聞いてみるようにしましょう。
\ 公式サイトはこちら /
SWELLのデメリット


次にSWELLのデメリットです。
どんな優れたものにも必ずデメリットがあるように、SWELLにだって存在します。
私が感じたデメリット以下の2つです。
- デザインに制限がある
- 購入前にお試しできない
デザインに制限がある


上述したようにSWELLはキレイなサイトや、オシャレなサイトを作ることができます。
ですが、完全に自由なデザインをできるわけではなく制限があります。
たとえば、




「セクションの区切りにテキスト」を入れたり、「テキストの上にテキストを重ねる」ことはできません。
とはいえ、使わなくてもオシャレなホームページは作ることはできますし、アップデートが豊富なSWELLなら今後できるようになる可能性もあります。
また、自由にデザインできることはメリットのように感じますが、デメリットも大きくなります。


例えば、ノーコードで自由にデザインできる「Elementor」というのがありますが、こちらで制作すると自由度が高い反面、設定項目が多いので時間がかかってしまうのが難点です。
それに加えてデザインに慣れていないと、見栄良くできないばかりかダサくなってしまいます。
一方、SWELLは自由度に制限はありますが、デザインは整っています。
私のおススメとしては、デザインに慣れるまではSWELLでできる範囲内でオシャレなサイトを構築し、もっとやりたい事が増えたら「HTML/CSS」など習得していくのが良いかと思います。



制作事例でも見たようにSWELLでオシャレなサイトは作れますしね!
購入前にお試しできない


残念ながら購入前にSWELLの使用感を試すことはできません。
やはりお金を払うなら、本当に大丈夫なのか確認はしておきたいですよね。
他の有料テーマは、お試しできるのもあるので、この点はちょっと残念に感じます。



使用感を知りたい人は、YouTubeでSWELLの使い方をなどの動画を確認してみるようにしましょう!
- (人によっては)高いと感じる
- 使い勝手が良すぎて他テーマを使うと不便に感じる
【機能&デザイン紹介】SWELLでできること



SWELLでコーポレートサイトによく使うデザインを作ってみました!
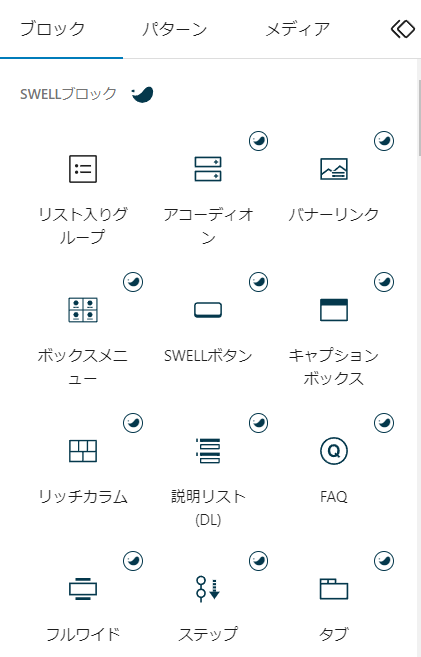
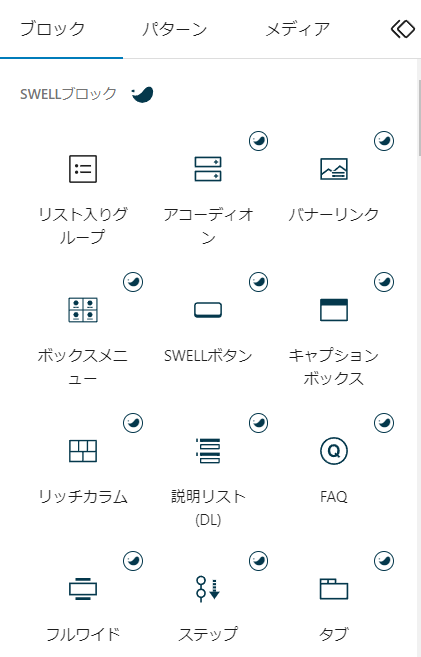
SWELLにはホームページを構築する「機能」が備わっています。


これらの機能を使うことで、どのようなデザインができ、どんなことができるのかご紹介します。
お問い合わせに繋げる「ボタン」


通称CTA(コールトゥアクション)と呼ばれるやつですね。
画像のようなデザインならすぐに作ることができます。こちらは、SWELLに用意されている機能を組み合わせて作っているので、全然違うようにも作ることができます。
また、SWELLボタンには以下のようなデザインパターンが用意されています。
【クリックで表示する】



どのくらいクリックされたか「計測」もできますよ!
使用した機能:「フルワイド」「リッチカラム」「SWELLボタン」など
新着記事を表示する「投稿リスト」


ホームページでお馴染みの近況を報告したり、ブログ記事を表示する新着記事です。
画像のようにテキストだけにできるほか、アイキャッチを並べたり色んなバリエーションがあります。
また、特定のカテゴリや表示させたくない記事なども選択することができます。
使用した機能:「フルワイド」「リッチカラム」「投稿リスト」など
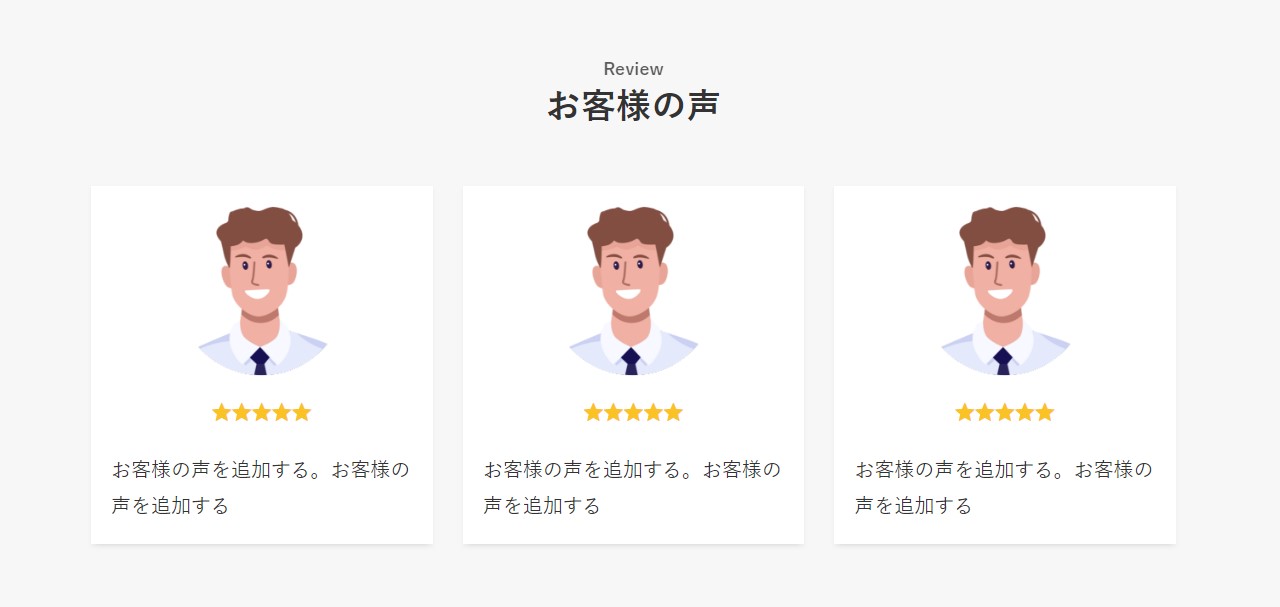
お客様の声に役立つ「評価用スター」


お客様から実際にいただいた口コミなどを掲載する項目です。
SWELLには「評価用スター」というのが用意してあり、星評価を自由に設定することができます。
画像では★5にしていますが、★4.5など小数点も可能です。
使用した機能:「フルワイド」「リッチカラム」「画像」「評価用スター」など
サービスの流れを伝える「ステップ」


サービスなどご利用の流れもカンタンに作ることができます。
画像ではステップ1しか見えていませんが、次のステップの追加も秒で行えます。
また、SWELLではデザインが3種類用意されているので、サイトイメージに合わせて使うことができます。
使用した機能:「ステップ」「メディアとテキスト」など
質問と回答を作る「FAQ」


上記のようなFAQを作れる機能も用意されています。
FAQは「4種類のデザイン」に加えて、アイコンの「形」や「色」などもカスタマイズできます。
また、少しマニアックにはなりますが、「構造化データ」の出力もできます。
構造化データとは、FAQの内容をGoogleに正確に伝えるものですが、通常はコードを書かないとできません。
それがワンタッチで自動生成できます。



SWELLこうしたさりげない気配りが随所に見られます!
使用した機能:「リッチカラム」「FAQ」など
SWELLがおススメな人・要検討な人


ここまでコーポレートサイトを作る目線でSWELLについて見てきました。
最後に、どんな人だったらおススメできるのか、逆にまだ検討しておいた方が良いのかをお伝えしておきます。
- HTML/CSSなどの知識がない人
- デザインセンスがない人
- オシャレなサイトを作りたい人
- ブログでホームページへの集客を目指したい人
- WEBデザイナーとして受注したい人



SWELLにはハイセンスなデザインや装飾が揃っているので、すぐにコーポレートサイトを立ち上げたい人には特におススメです!
- コードを駆使してサイトを構築したい人
- 思うがままにデザインしたい人
- なるべくお金をかけたくない人



デザインに縛りがあるのがイヤ!という方にはおススメできません。Elementorなどのプラグインやコード習得を検討した方が良いかと思います!
SWELLのメリット&デメリットのまとめ
以上がSWELLのメリット&デメリットについてでした。
私自身、これまで「アフィンガー」「TCD」「エマノン」など多くの有料テーマを使ってきましたが、「デザイン性」「カスタマイズ性」「操作性」の全てがトップクラスなのがSWELLです。
初心者の方にとって扱いやすいだけでなく、WEB制作の現場でも使われているとおり、コーポレートサイトを作る実力を兼ね備えているテーマです。
あなたがこれからサイトを作りたいと考えているなら、SWELLを選ぶのは間違いない選択だと思います。
\ 公式サイトはこちら /



世の中にある有料テーマから一つ選べと言われたら、迷わず「SWELL」を取ります!