てっちゃん
てっちゃんEbookやPDFで作成したレポートのイメージ画像を3D可する方法です!
無料オファーが完成したら、次にやりたいのが「イメージ画像の作成」ですよね!
登録率が高くなると言われる「立体的な冊子風にしたい」なんて考えていませんか?
でも、いざ探してみると、Photoshopが必須だったり、無料でできなかったり…ちょっとハードルが高く感じてしまいますよね。
もし、こんな事でつまずいているなら、Canvaで作成するのがおススメです。


Canvaを使えば、3Dのイメージ画像を1分くらいで作ることができます。
また、無料で作ることができるので、安心して進めてくださいね。



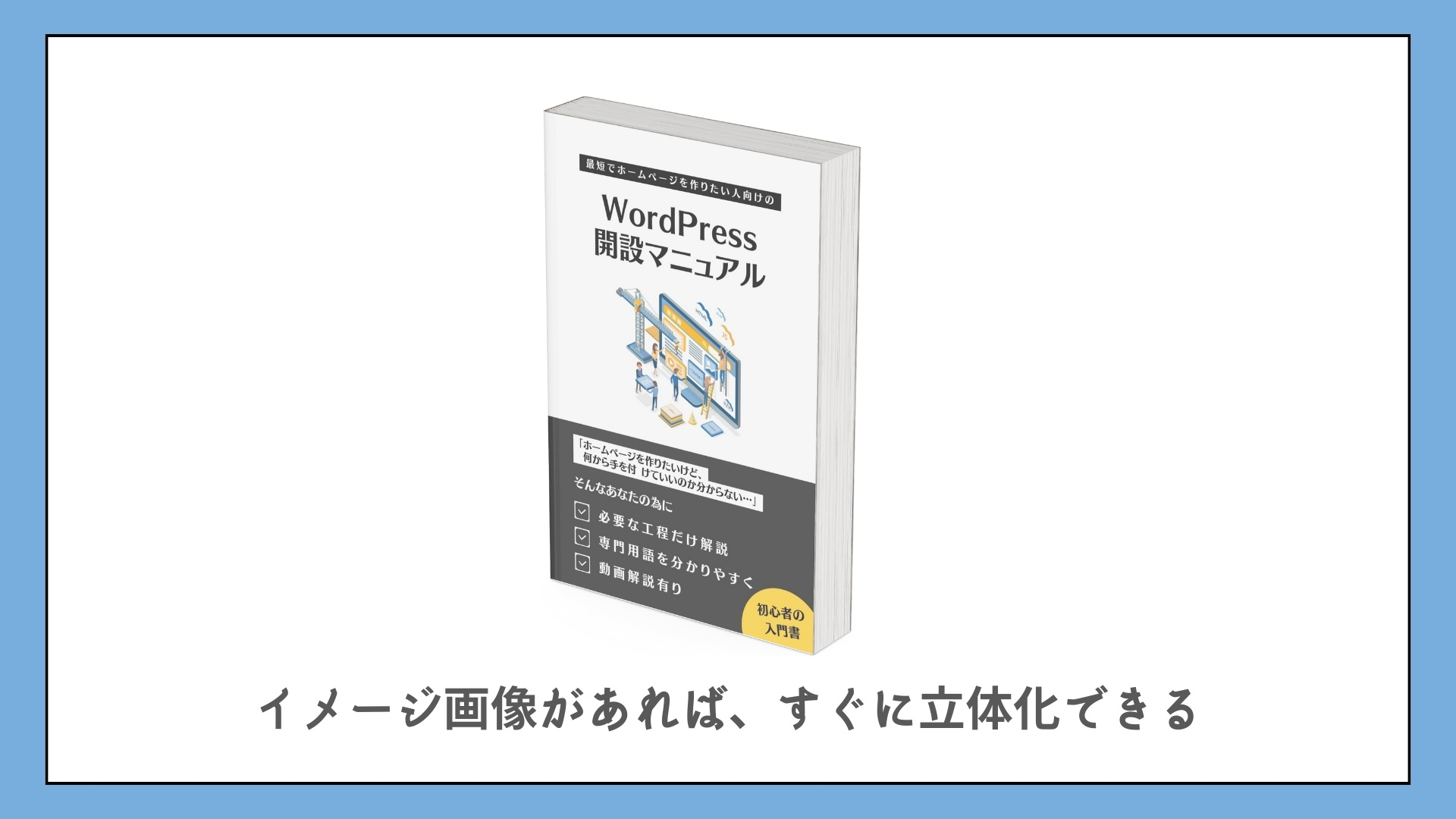
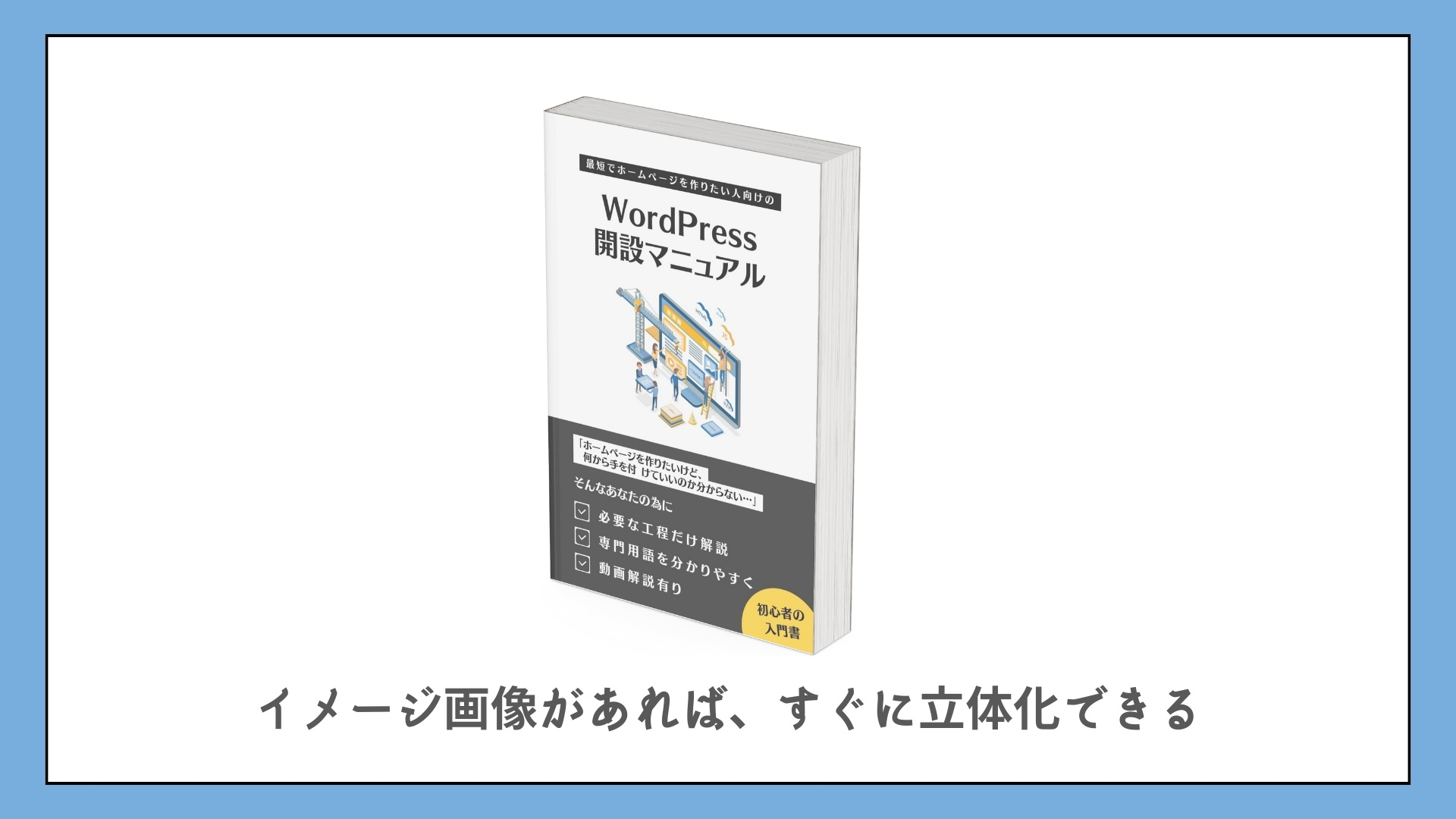
ちなみに、このようなイメージ画像のことを「モックアップ」と言います。
Ebookのイメージ画像を3D化する手順
- モックアップしたい画像を用意する
- Canvaでモックアップする
今回はCanvaを使って3Dのイメージ画像を作っていきます。
アカウントを持っていない方は事前にアカウントを作成をしておきましょう。
モックアップしたい画像を用意する


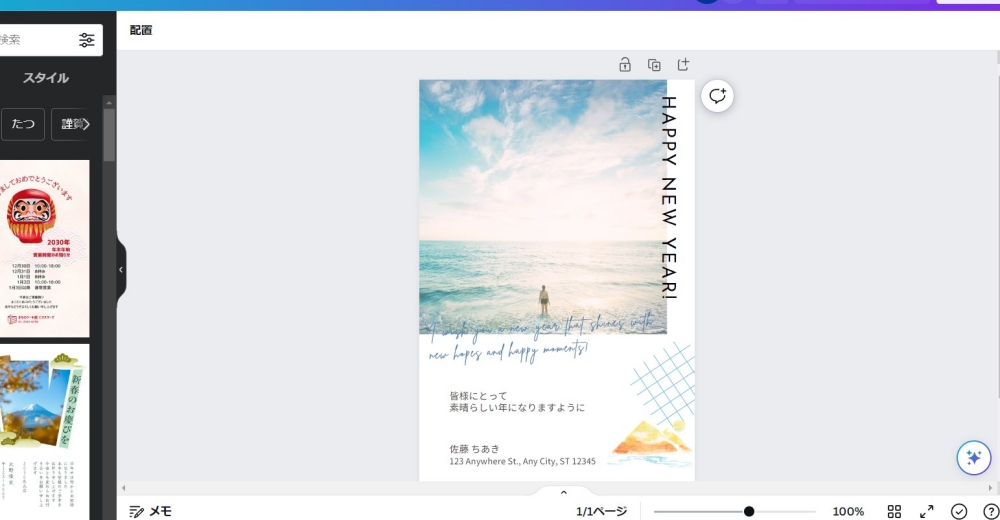
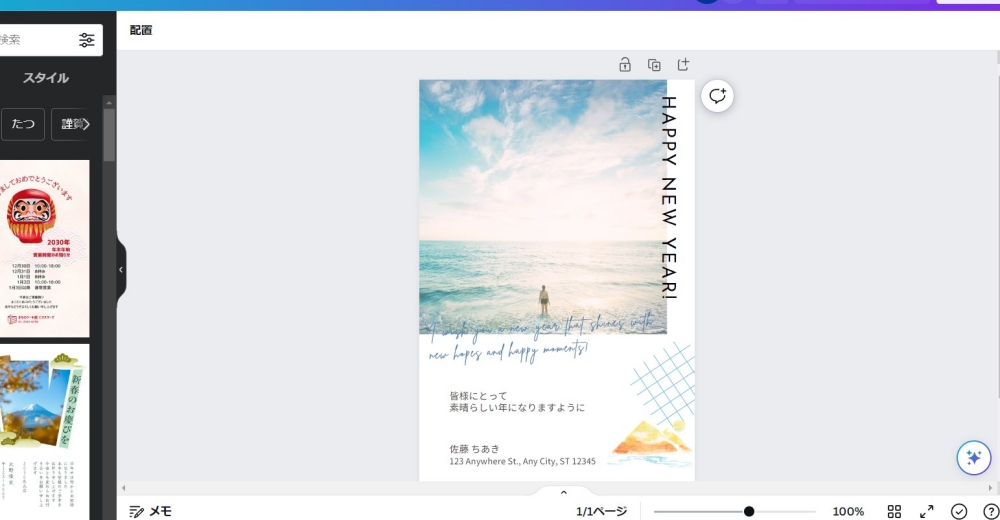
まずは無料オファーで使用するイメージ画像を用意します。
Canvaで画像を作成する場合は、「年賀状サイズ(90×138mm)」で作成するのがおススメ。



出来上がりの画像サイズがほぼピッタリになります!
Canvaでモックアップを作成する



イメージ画像が用意できたら早速、立体化していきましょう。


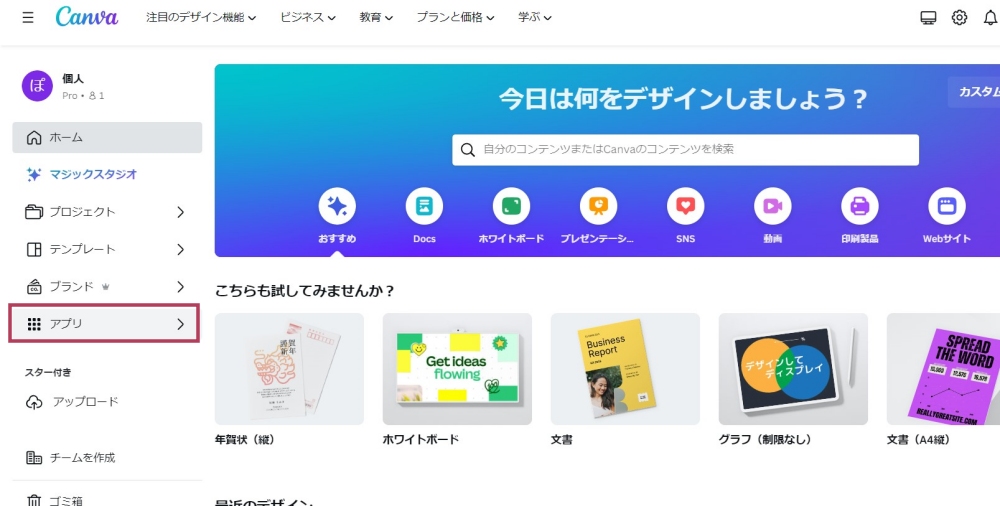
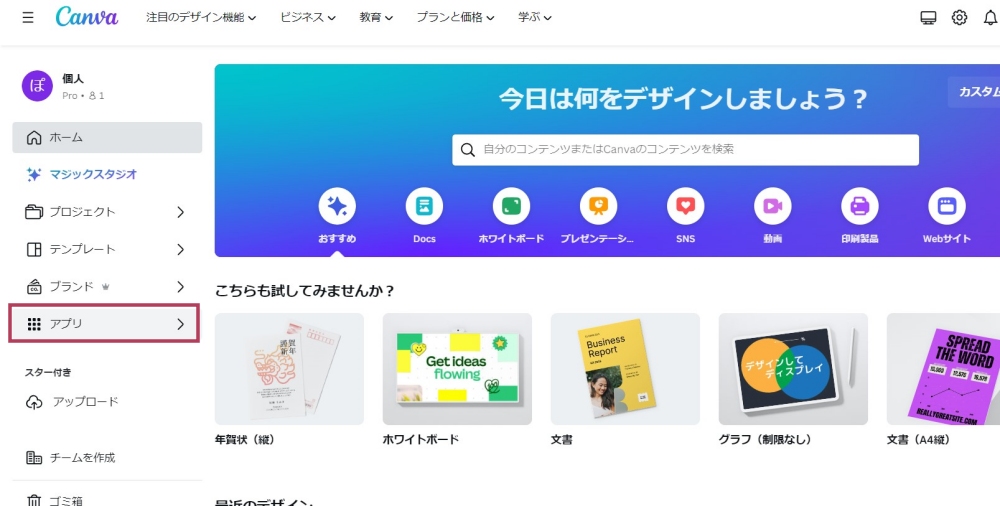
- Canvaのホーム画面に移動する(ログインした画面)
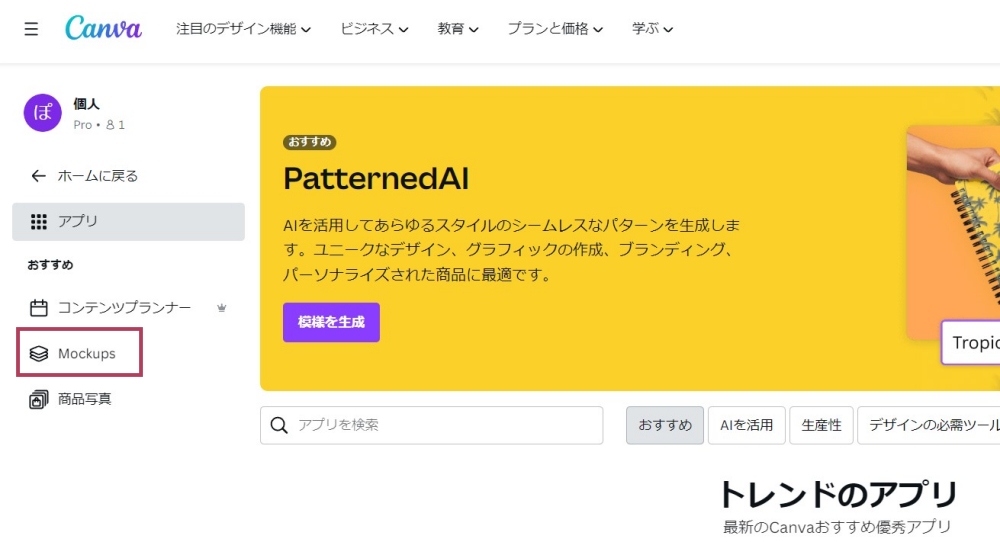
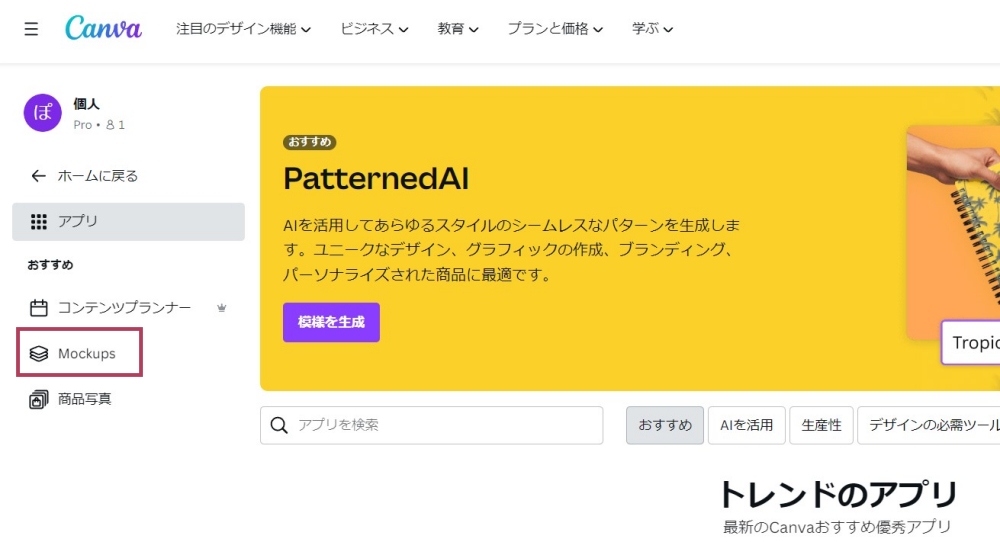
- 「アプリ」をクリックする


- 「Mockups」をクリックして次へ進む


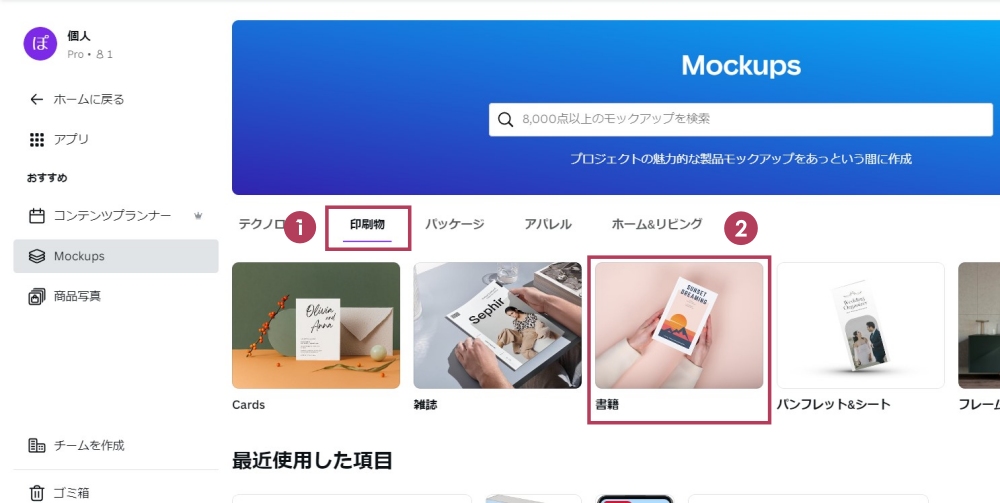
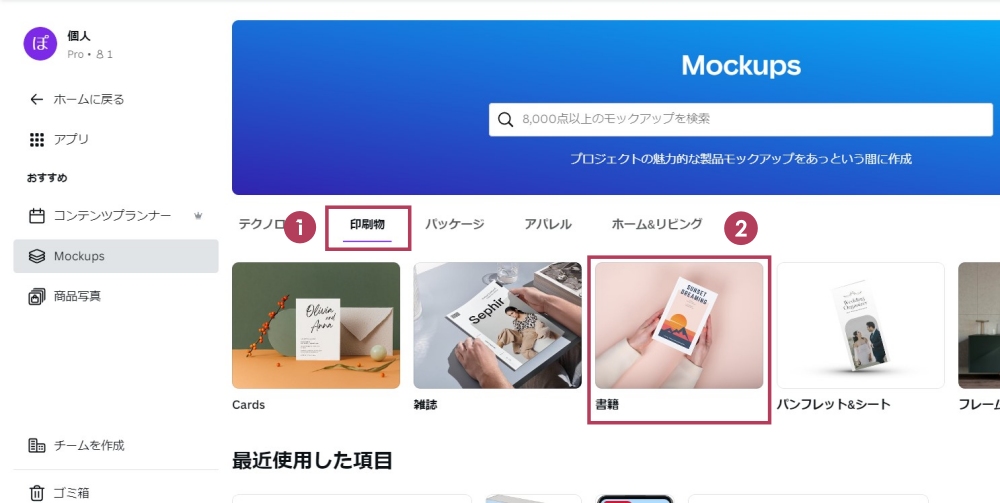
- 「印刷物」をクリック
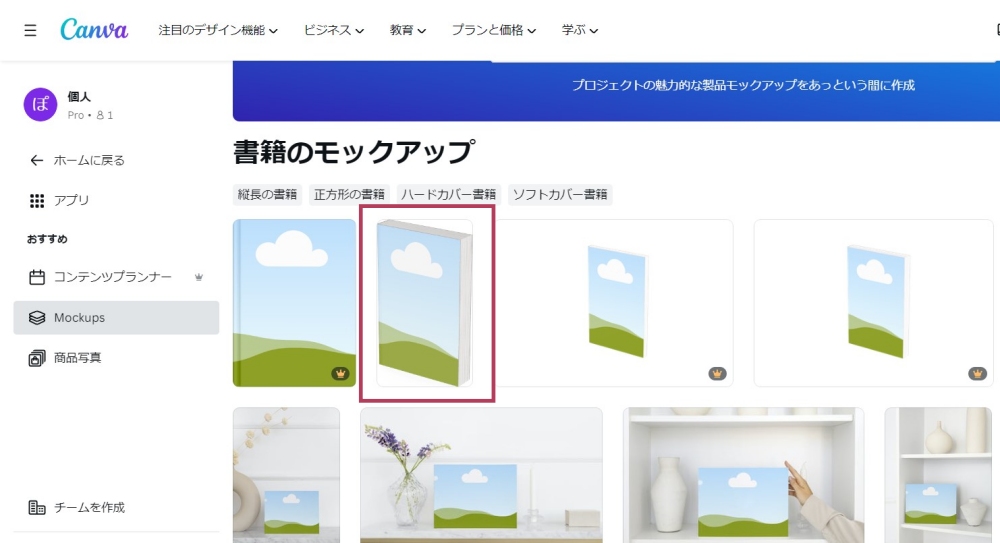
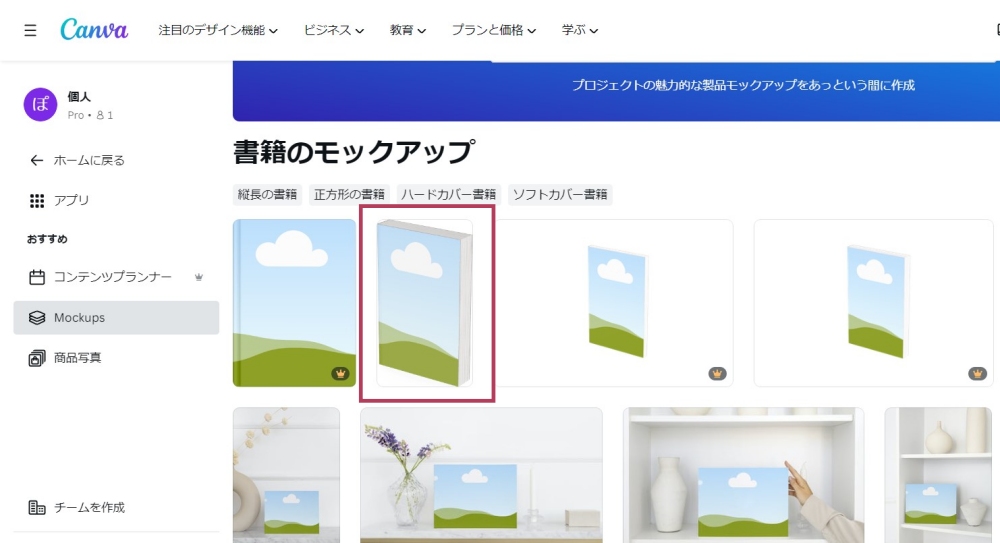
- 「書籍」を選択する


- 赤枠のモックアップを選択する



無料で使用できるのは赤枠の1種類になります!


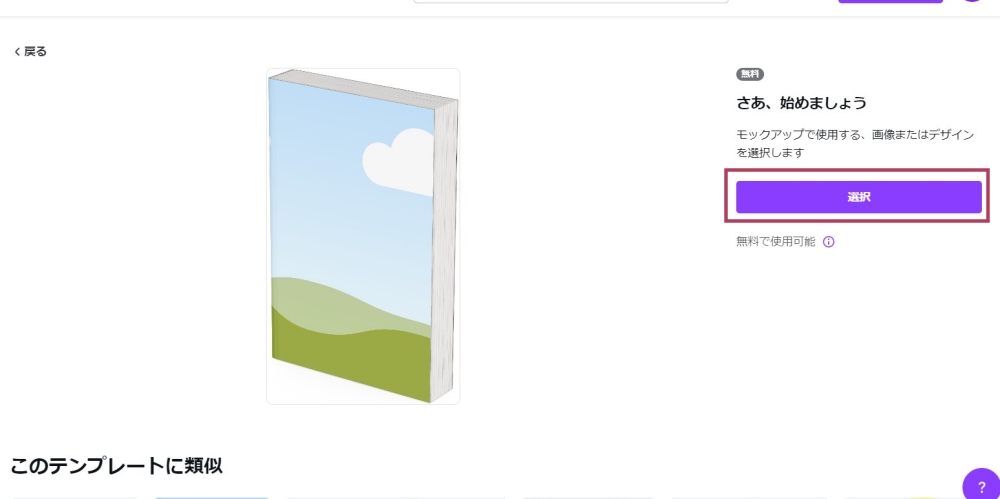
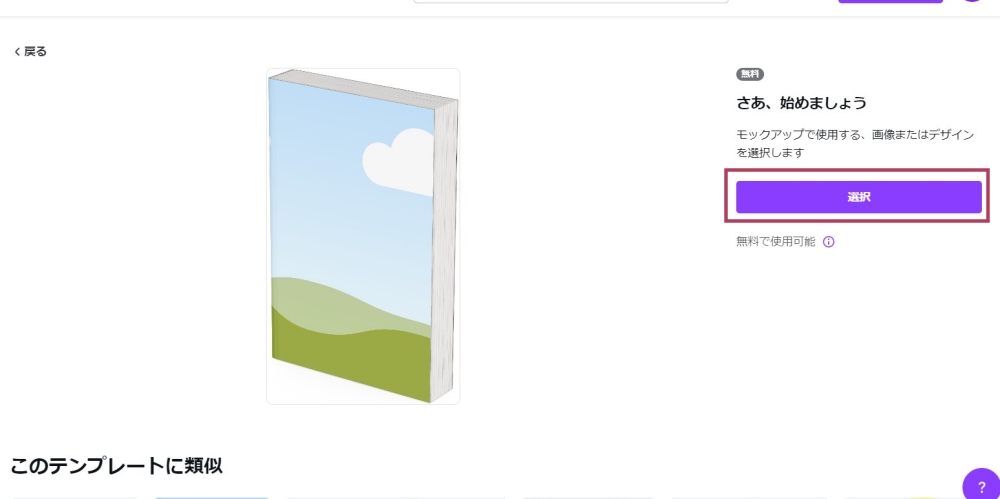
- 「選択」をクリックする


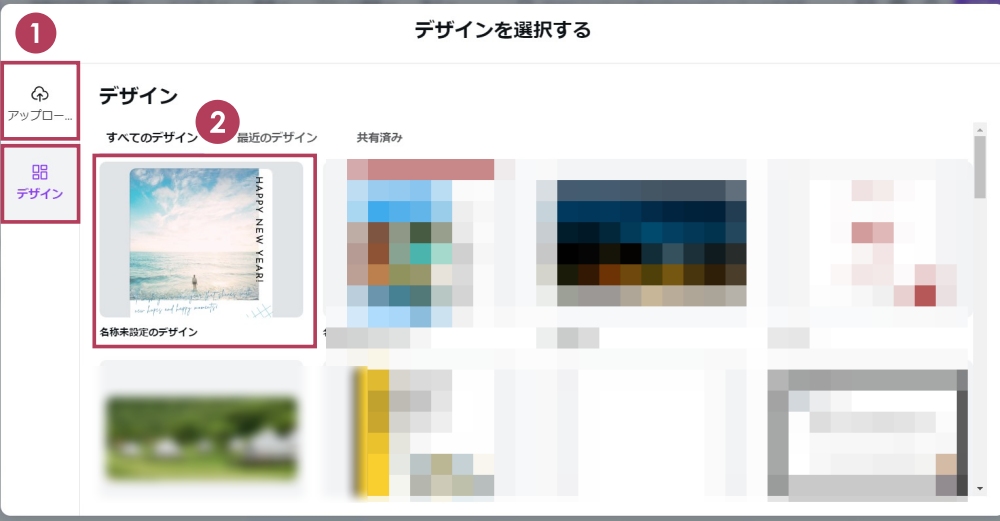
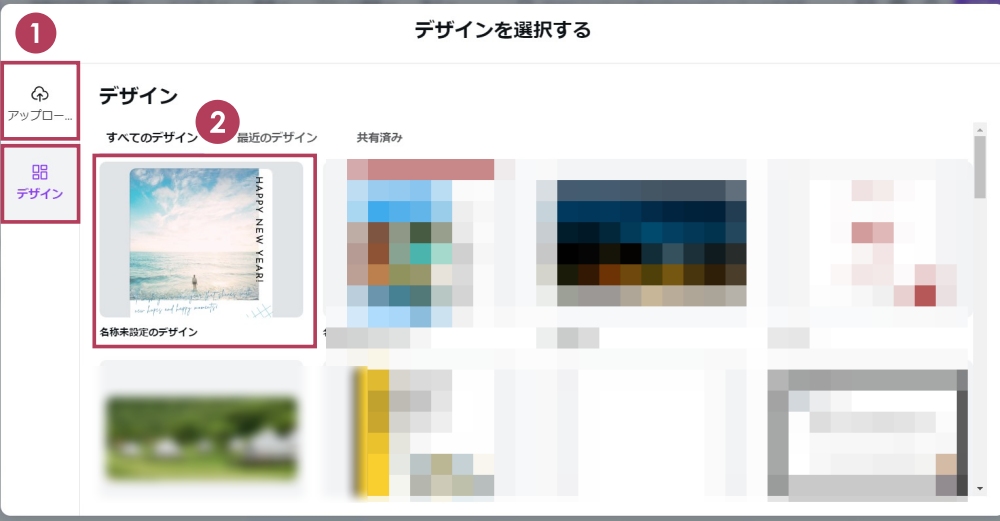
- 「アップロード」か「デザイン」を選択する
- 使用する画像を選択する



Canvaで作った画像を使うなら「デザイン」を選択。別のツールなどで作った画像なら「アップロード」しましょう。


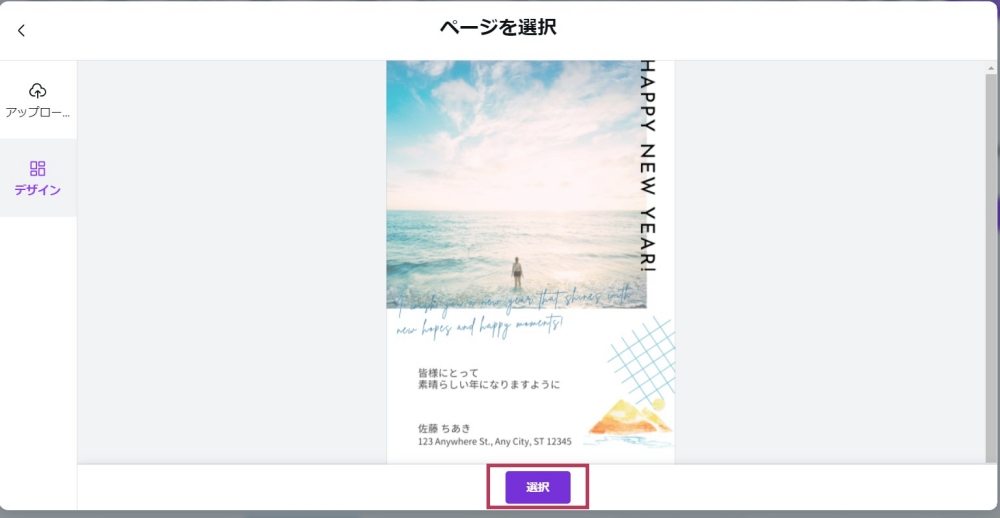
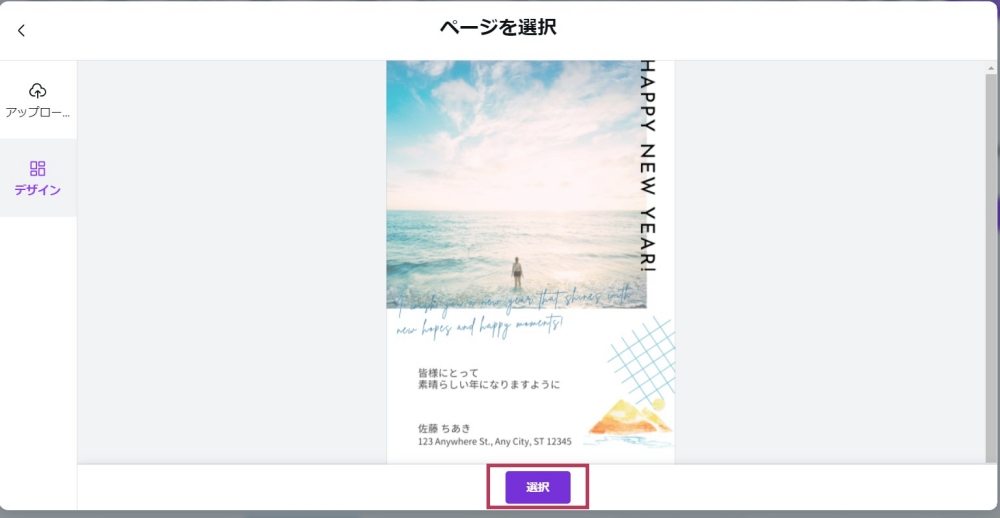
- 「選択」ボタンをクリックする


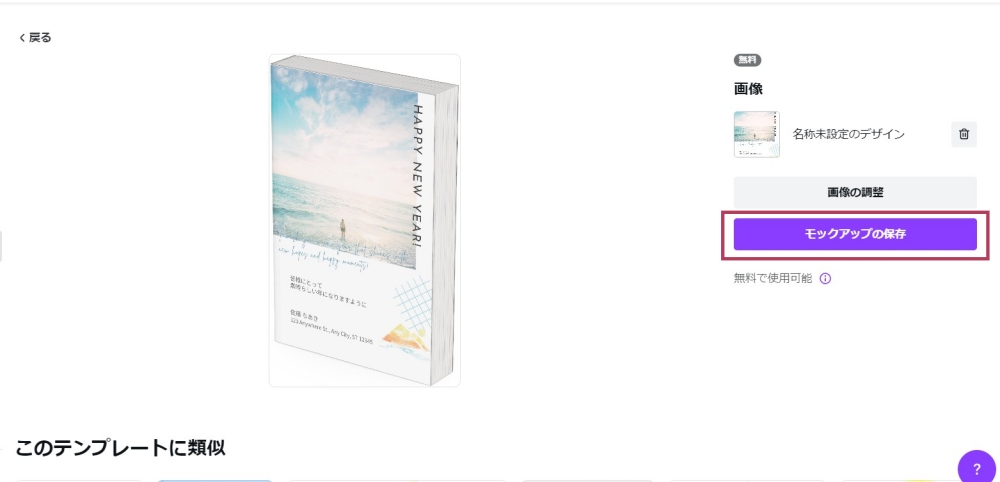
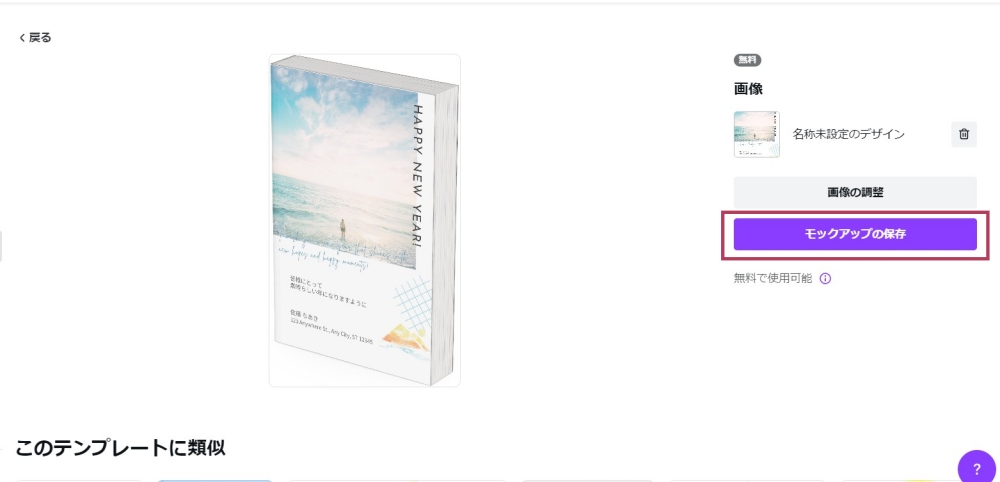
- 「モックアップの保存」をクリックすれば完成
3Dのイメージ画像を調整する
最後に画像の位置を調整する方法についてです。
今回使用した方法では、画像がほぼピッタリなので調整する必要はありません。
ですが、別ツールで作成した場合は大きさが合わないことがあります。
そんな時はイメージ画像を調整してみてください。


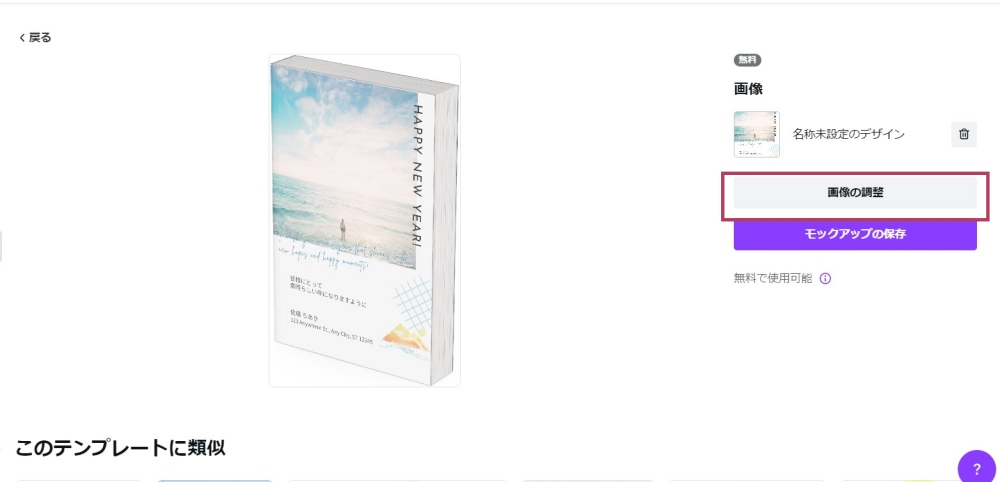
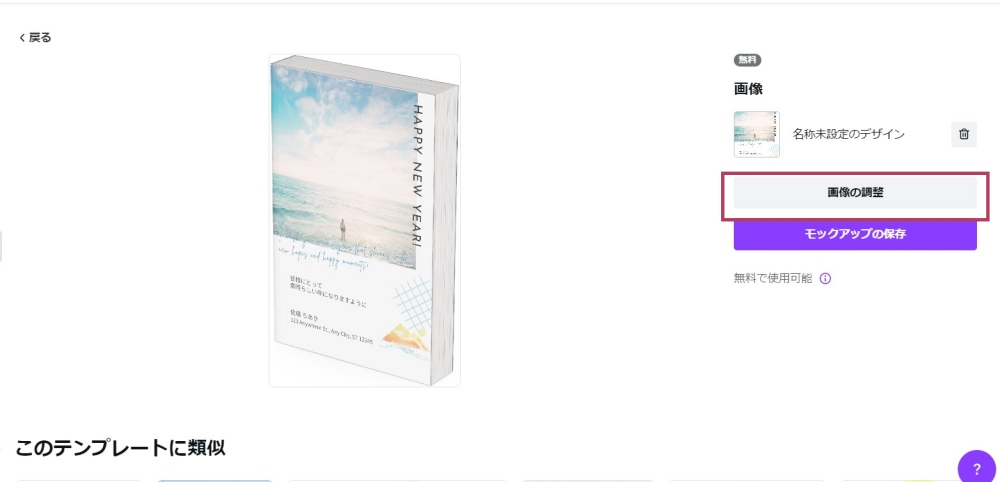
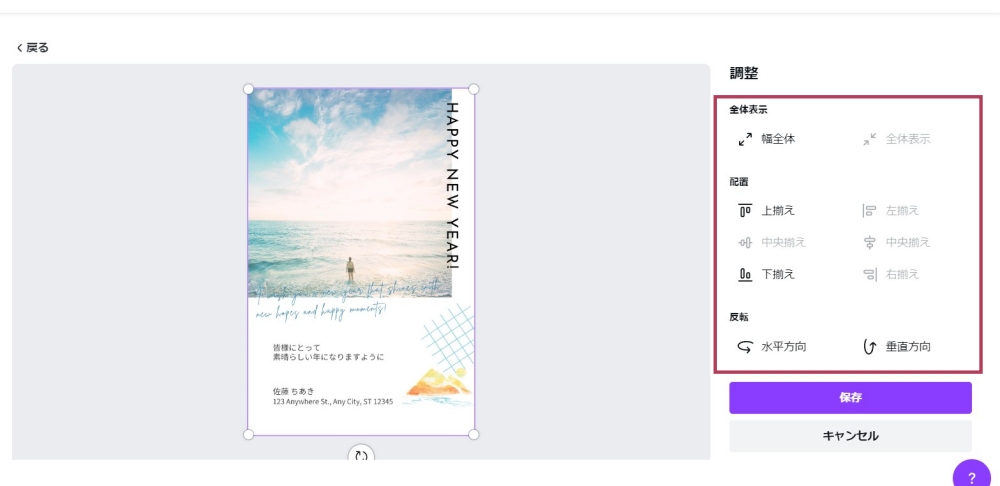
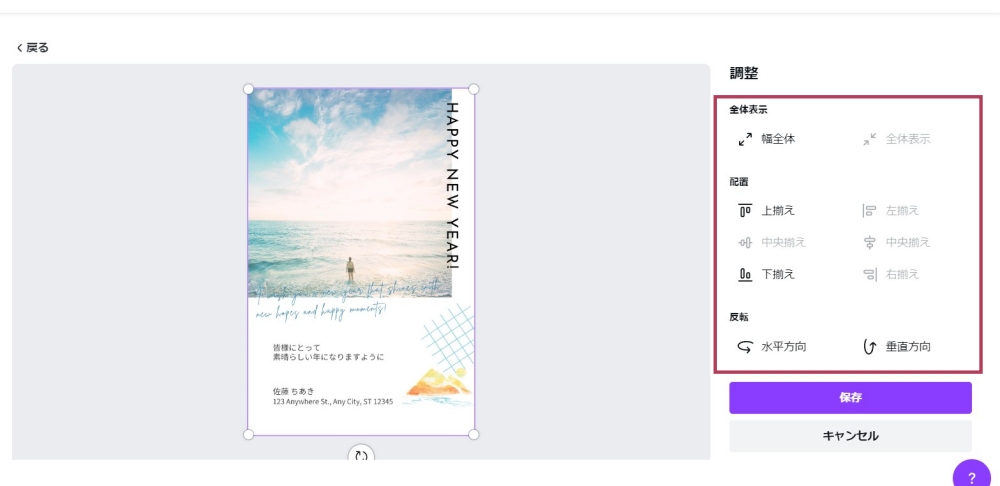
- 「画像の調整」をクリックする


- 「全体表示」「配置」等で画像の位置を調整する
まとめ
以上、無料オファー等で使える3Dイメージ画像の作り方についてでした。
- 3Dイメージ画像はCanvaがおススメ
- 必要な時間は1分くらい
- 無料で作ることができる



作り方が分からない方や、お金をかけたくない方はCanvaで作ってみてくださいね。