てっちゃん
てっちゃんWEBブラウザに「Chrome(クローム)」をインストールして設定しましょう!
ブラウザとは?
ブラウザとは、インターネットでWEBサイト(ホームページ)を閲覧するために必要なものです。PCやスマホには最初からインストールされているので、あまり気にしたことがないかもしれませんが、ブラウザには色んな種類があります。



WindowsのPCであれば「Edge」、Apple製品であれば「Safari」、スマホなら「Chrome」などですね。
WordPressでホームページを作るならブラウザが必須となります。そして、数あるブラウザの中でも使いやすいのが、今回紹介している「Chrome」です。
Chromeのメリット
Chromeが優れている点は以下のようなものがあります。
- 答えが見つけやすい検索結果
- PC/スマホで自動同期
- 優秀な自動パスワード管理
- セキュリティを自動アップデート
- 利用者が多いので使い方に迷わない
どれも重宝するものですが、一番スゴイのが「拡張機能」で自分が欲しい機能を追加して、もっと使いやすくできることです。ホームページ制作で必要になる機能もたくさんあるので、その一部についてご紹介します。
Chromeの導入方法



おすすめの拡張機能の前に導入方法についてです!
まずは「こちらをクリック」してインストール画面に移動してください。



インストールの手順は上記動画が分かりやすいです!
拡張機能の追加方法


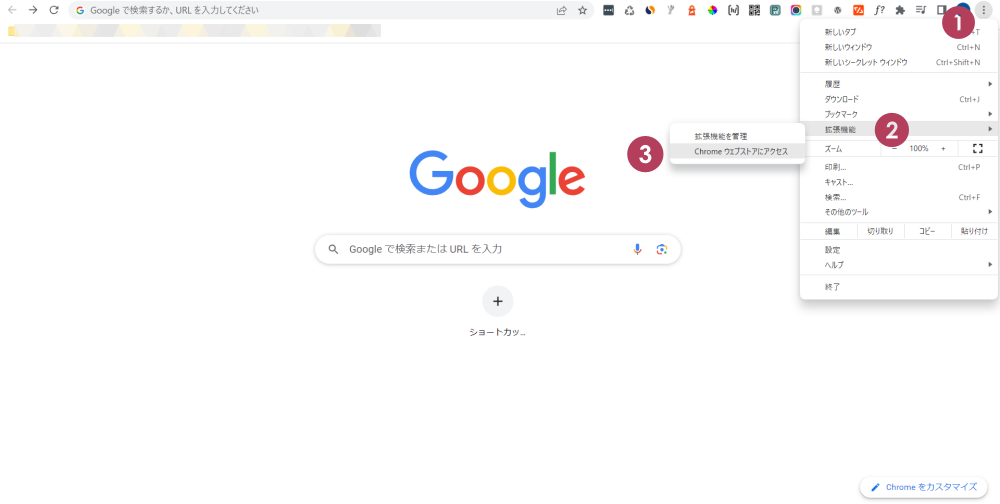
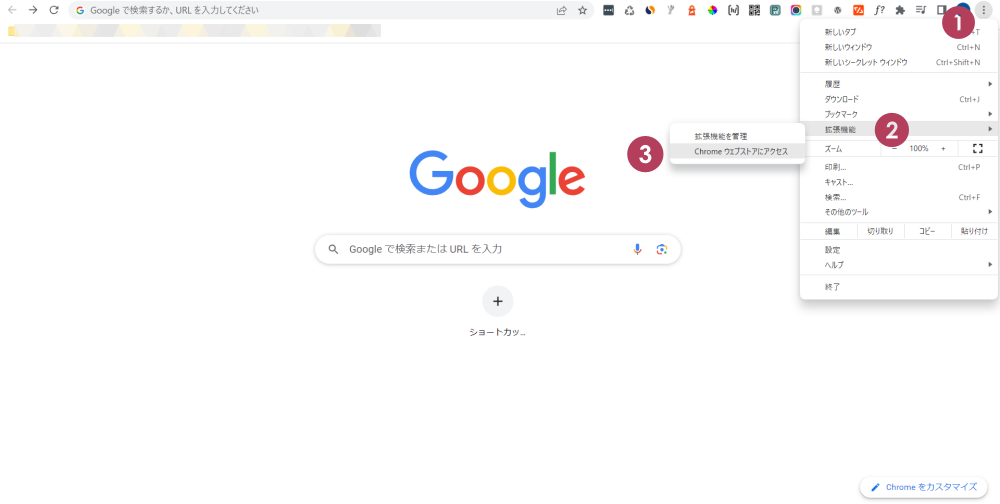
Chromeの右端にある「︙」→「拡張機能」→「Chrome ウェブストアにアクセス」に進む。


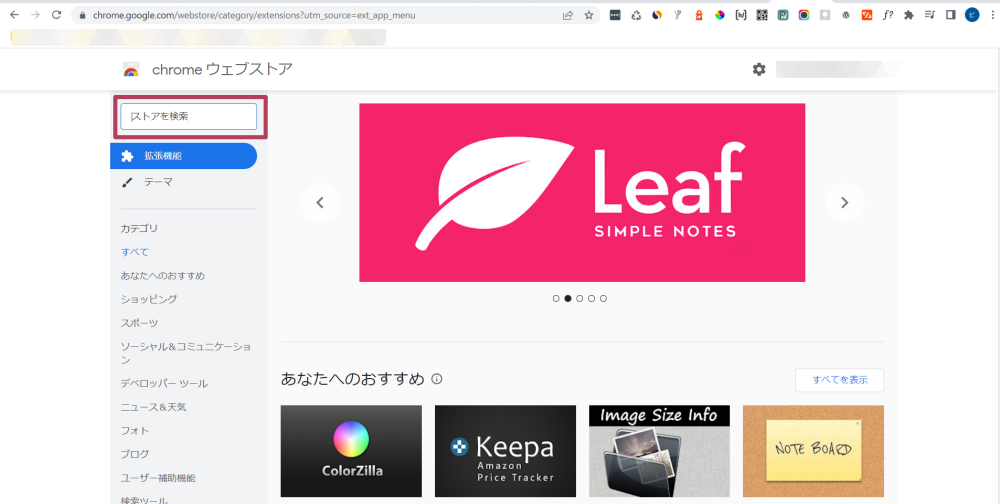
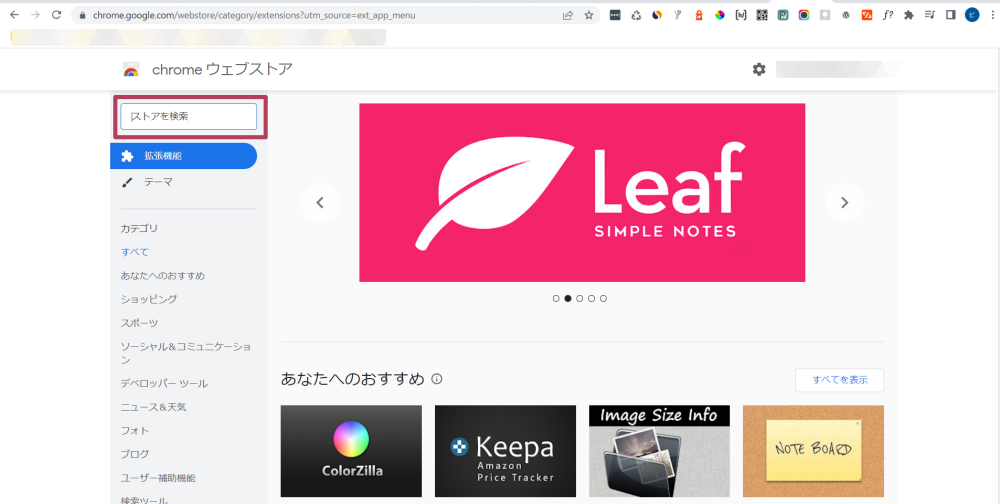
Chromeウェブストアに移動したら、左端にある「ストアを検索」するに任意の拡張機能名を入れて検索します。


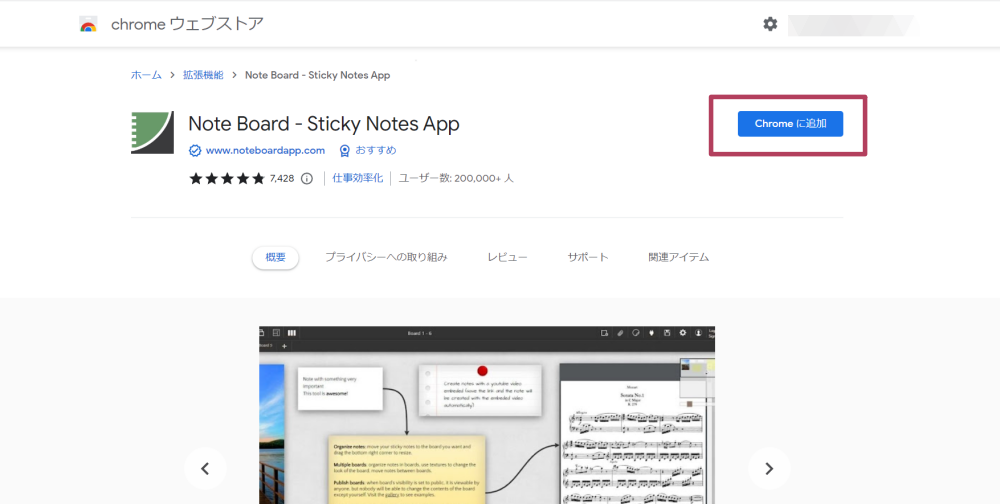
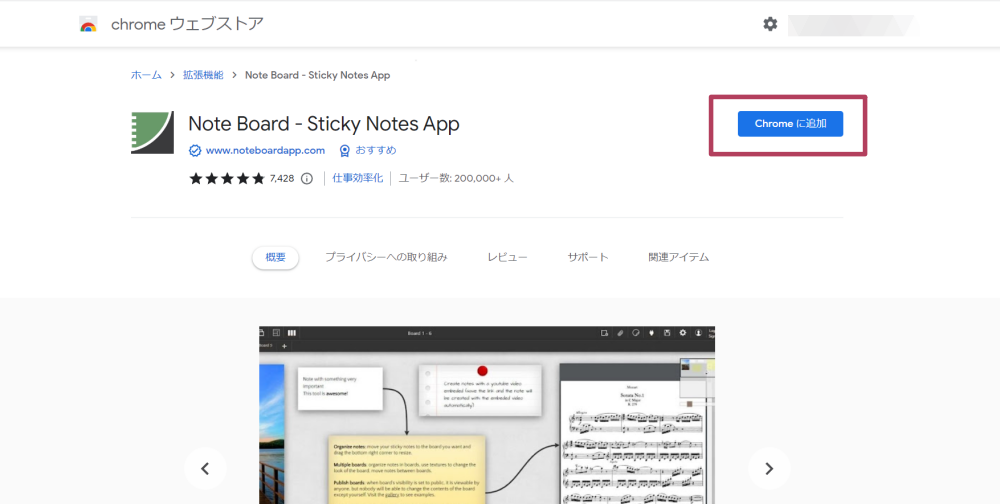
拡張機能を選択したら「Chromeに追加」でブラウザに機能を追加することができます。


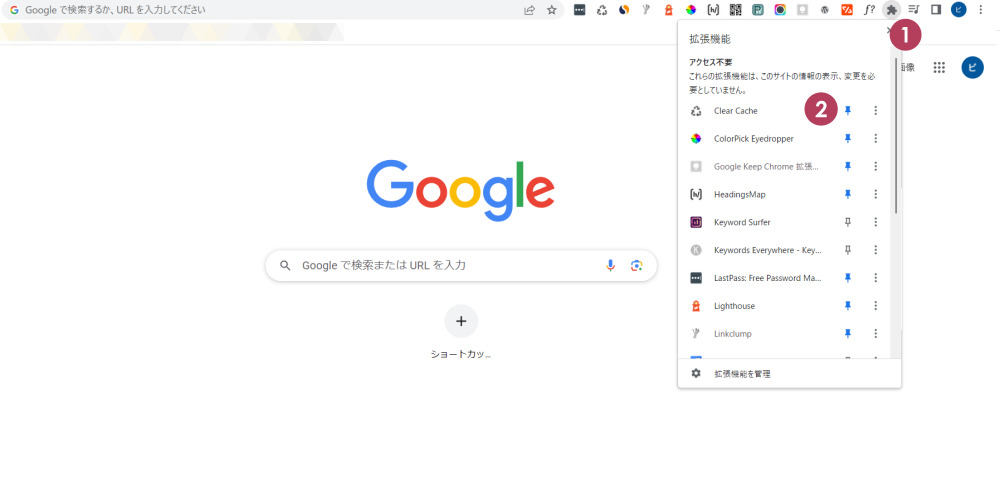
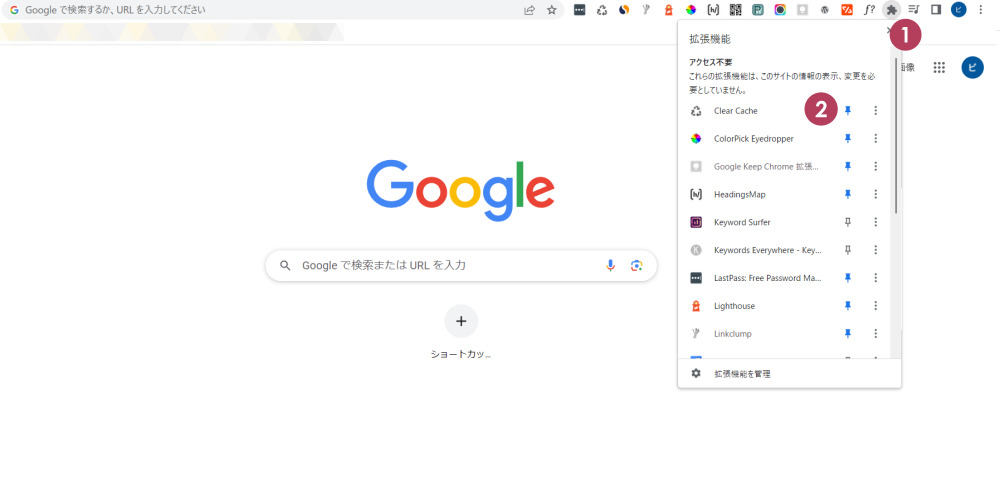
インストールした拡張機能はすぐに使えるようにしておきましょう。
画面右端の「拡張機能」→「ピンマーク」をクリックすると、ブラウザ画面に常に表示しておくことができます。
おすすめの拡張機能(プラグイン)



ここからはおススメの拡張機能についてです!ホームページ制作に必要なものを重点にご紹介します!
Clear Cache


ブラウザのキャッシュをクリアするプラグインです。WEBサイトを作っていると、デザインを変更したのにブラウザで見ると変更が反映されていないことがあります。このプラグインを使うと、古い状態(キャッシュ)を消してくれるので正常に反映させることができます。



WordPressでホームページを作るなら頻繁に使います!
ColorPick Eyedropper


WEBサイトで使われているカラーコードを調べるプラグインです。参考にしたいサイトの配色を知りたい場合などに重宝します。Chromeには似たようなプラグインはたくさんありますが、ColorPick Eyedropperはシンプルで使いやすいです。
What Font


WEBサイトで使用されているフォントを調べるプラグインです。使用されているフォントの種類を調べるだけでなく、太さや大きさも調べることができます。他サイトのフォントを知ることで、ホームページ作成時の指標にする際に役立ちます。
WhatRuns


WEBサイトを丸裸にするプラグインです。特に便利な点がWordPressで使われている「プラグイン」や「テーマ」などの情報が分かること。新しいプラグインの発見に繋がることもあります。
Awesome Screenshot


ブラウザで開いているページをキャプチャするプラグインです。WEBサイトの全体をキャプチャしたり、図形やテキストを追加、さらに短い動画もキャプチャできます。使用頻度はそんなに多くないですが、クライアントと変更箇所の打ち合わせしたりする際には使えます。
まとめ
- WEBブラウザはChromeがおススメ
- 拡張機能豊富でカスタマイズできる



今回紹介したのはホームページ作成で使う拡張機能!便利なものは他にもたくさんありますよ!