てっちゃん
てっちゃんWordPressのログインから管理画面の基本操作について見ていきましょう!
WordPressでホームページを作るには、管理画面にログインして編集していく必要があります。
ただ、初見ではどんな構成になっているのか?どの項目がよく使うのか分からないと思います。
この記事では、管理画面の構成から項目の基本的な内容、使用頻度について分かりやすく解説しています。
- WordPressのログイン方法
- 管理画面の構成
- 管理画面の概要
- 各項目の使用頻度
WordPress管理画面のログイン/ログアウト方法



WordPressのログインについて見ていきましょう!
ログインする
WordPress管理画面へのログインはURLが決まっています。
ホームページアドレスの末尾に「wp-admin」か「wp-login.php」と付けるとアクセスできます。
- https://ドメイン名/wp-admin
(例:https://example.com/wp-admin) - https://ドメイン名/wp-login.php
(https://example.com/wp-login.php)



ちゃんとアクセスできれば以下の画面が表示されます!


- 「ユーザー名(メールアドレス)」「パスワード」を入れてログインする
ログインできない場合



ログインできない場合の対処法は今後の記事で解説していきます!
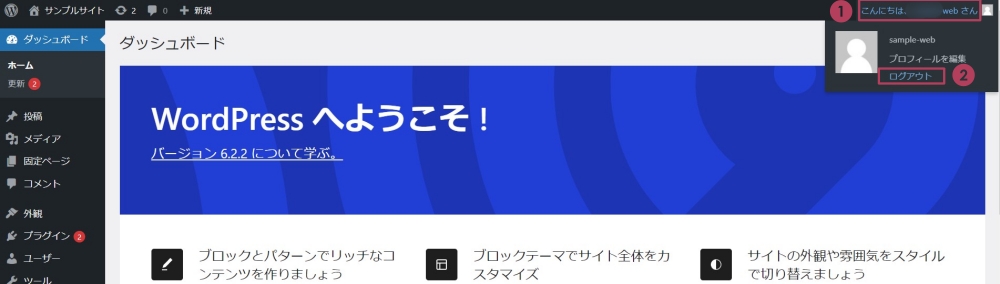
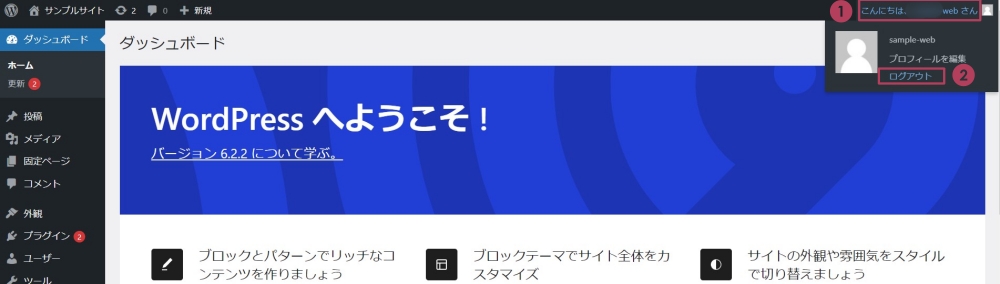
ログアウトする


- 画面右端の「こんにちは、〇〇さん」さんをクリック
- 「ログアウト」をクリックする
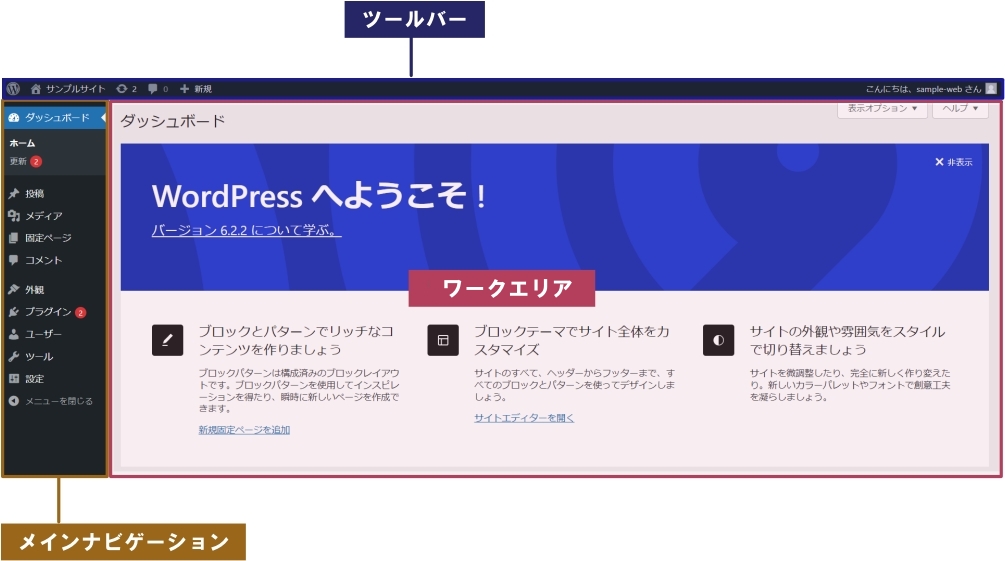
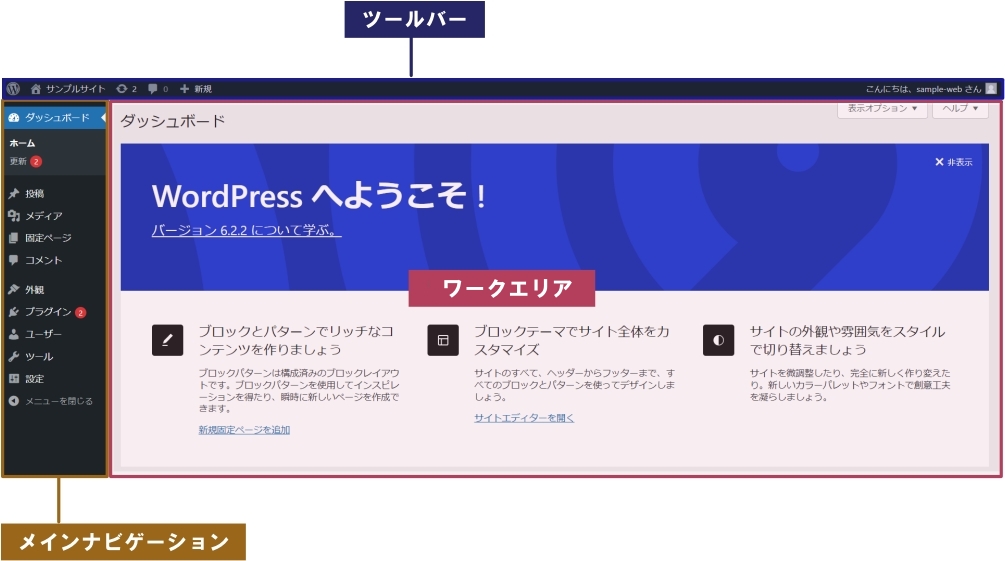
管理画面の構成



WordPressの管理画面はこのように分かれています!


- ツールバー(メインナビゲーションの簡易リンク)
- メインナビゲーション(デザインやメニュー作成ページに移動)
- ワークエリア(デザインなどを実際に編集)



メインナビゲーションはデフォルトの状態です!機能を追加することで項目が増えたりします!
ツールバーの概要



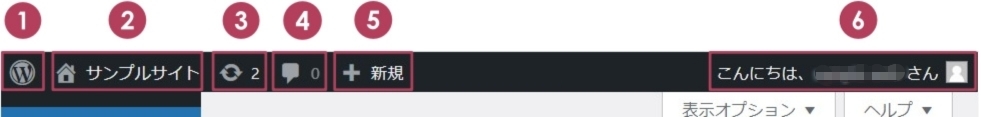
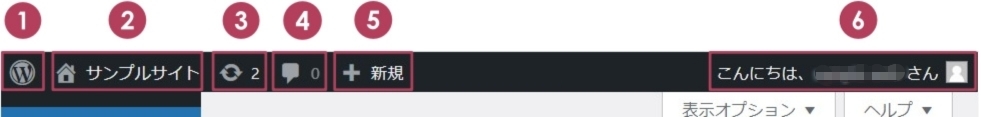
まずはツールバーについてです!


| 名称 | 使用頻度 |
|---|---|
| 1.WPマーク | |
| 2.サイトタイトル | |
| 3.更新情報 | |
| 4.コメント | |
| 5.記事追加 | |
| 6.ユーザー名 |



ツールバーは、主にメインナビゲーションの簡易リンクとなっています。なので、ここでは「WPマーク」と「サイトタイトル」だけをご紹介します。
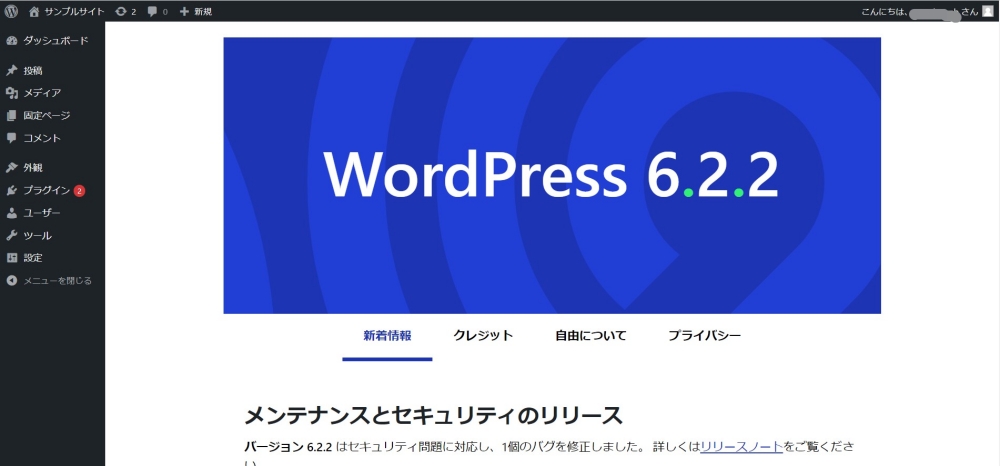
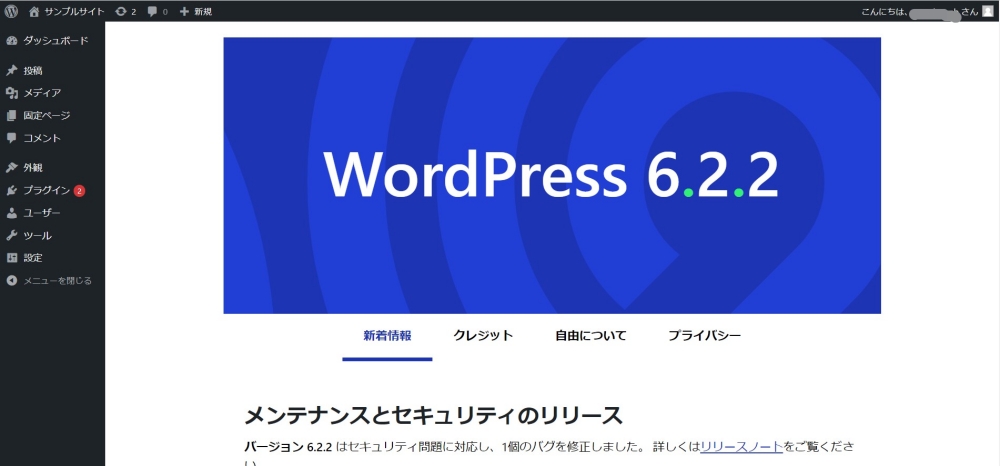
WPマーク
WordPressに関連する情報を確認できます。現在使用しているバージョンの内容や、WordPressの使い方などが用意されています。





使用頻度は低いですが、バージョンアップでどんな変更があったのかなどを確認できます!
サイトタイトル
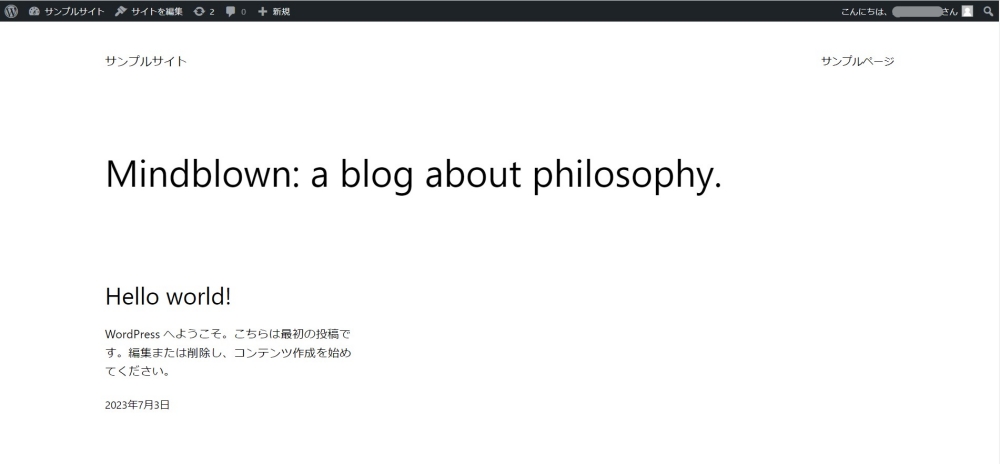
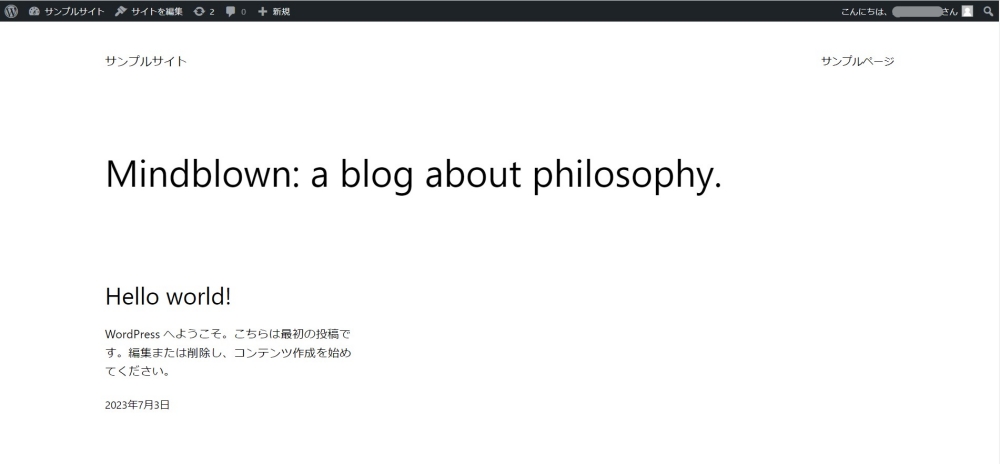
クリックすると「サイトのトップページ」を確認することができます。


サイトのトップページから再度サイトタイトルをクリックすると「管理画面」に戻ることができます。サイトと管理画面を切り替えることができるので、管理画面で編集した内容をすぐに確認したい時に使用します。



ちなみに、サイトを確認するとツールバーが表示されていますが、これはWordPressにログインしている人にしか見えませんので安心してください!
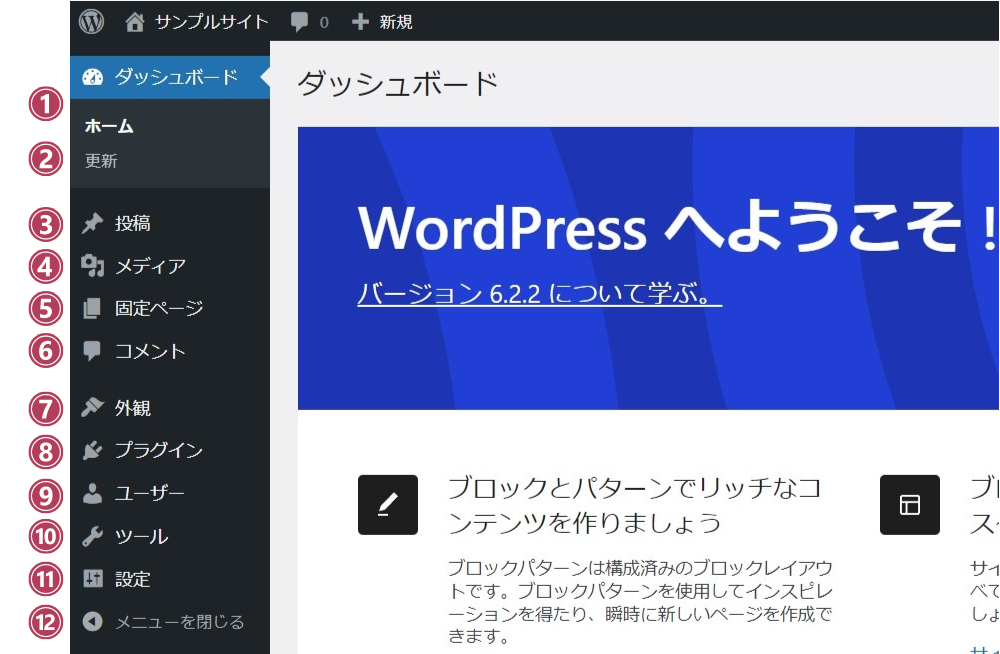
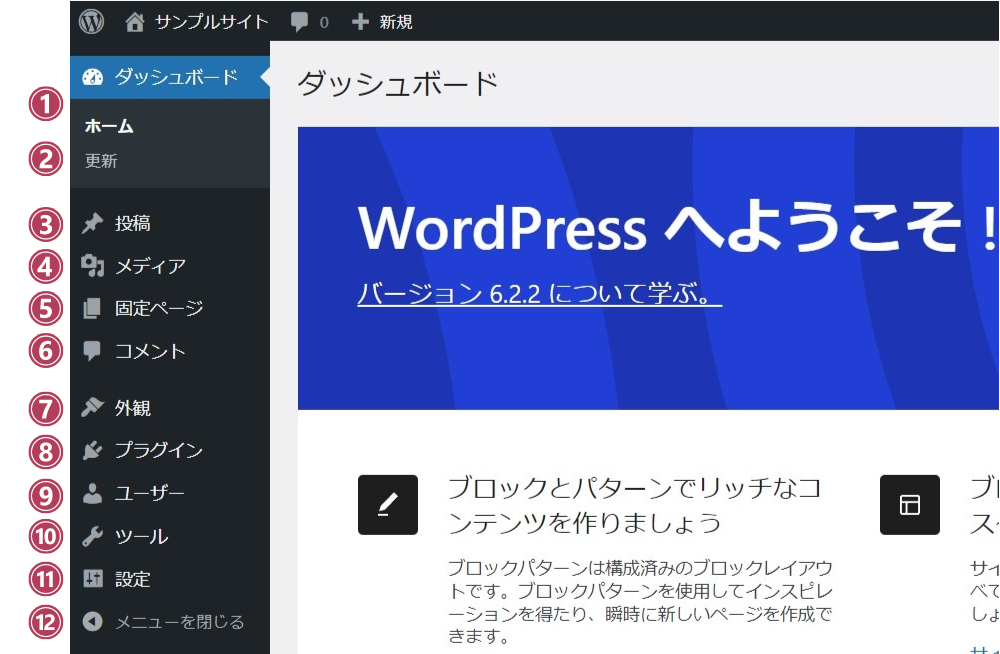
メインナビゲーションの概要



続いてメインナビゲーションについてです!


| 名称 | 使用頻度 |
|---|---|
| 1.ダッシュボード(ホーム) | |
| 2.更新 | |
| 3.投稿 | |
| 4.メディア | |
| 5.固定ページ | |
| 6.コメント | |
| 7.外観 | |
| 8.プラグイン | |
| 9.ユーザー | |
| 10.ツール | |
| 11.設定 | |
| 12.メニューを閉じる |



メインナビゲーションから様々な項目に移動できます。デザインするページや、記事を投稿するページ、WP設定などが用意されています。
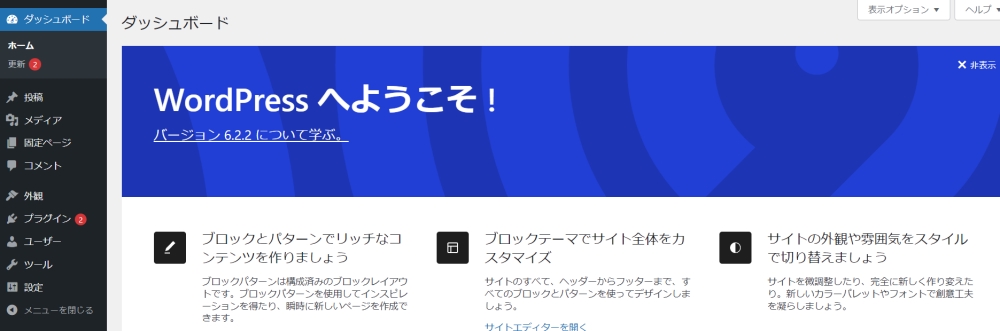
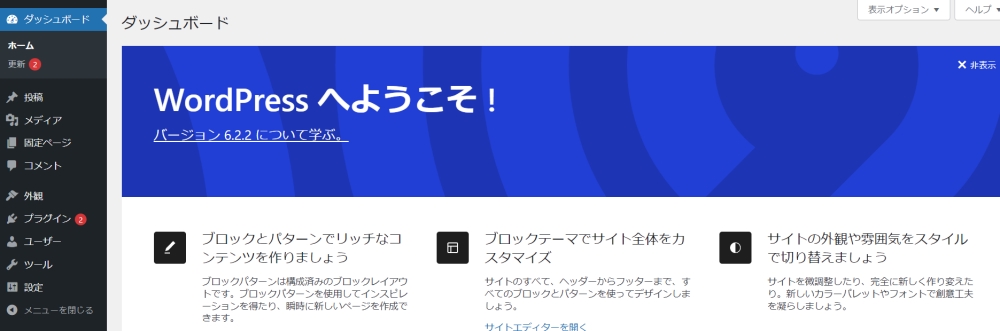
ダッシュボード(ホーム)
WordPressで最初に表示される画面です。


WordPressの新着情報やアクティビティ(更新した内容)などが確認できます。
使用するテーマやプラグインによっては、アップデート情報や使用中のプラグインなども確認できます。



WordPressの概要をサクッと見るページですね!
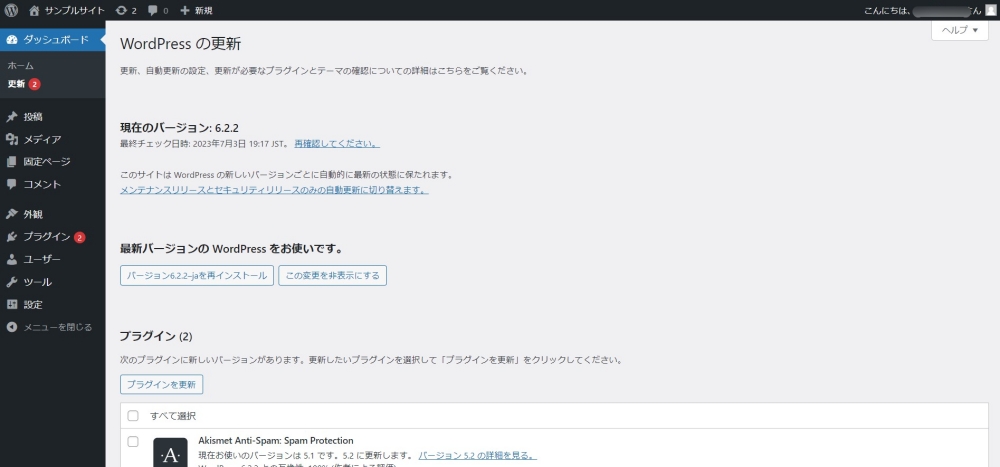
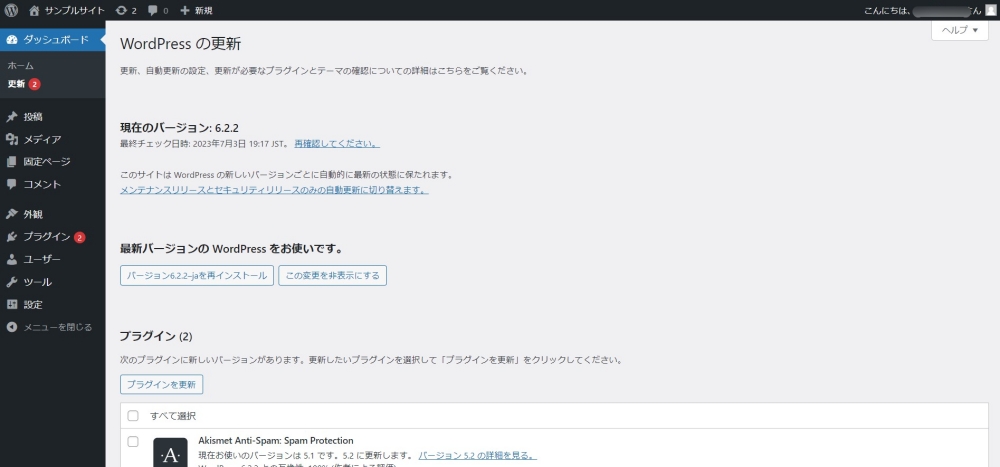
更新
WordPressを更新する必要がある場合には、横に数字が表示されます。


WordPressのバージョンやプラグイン、テーマなどをアップデートすることができます。



WordPressの状態を常に最新に保つことはセキュリティ強化に繋がるので、必ずアップデートしておきましょう。


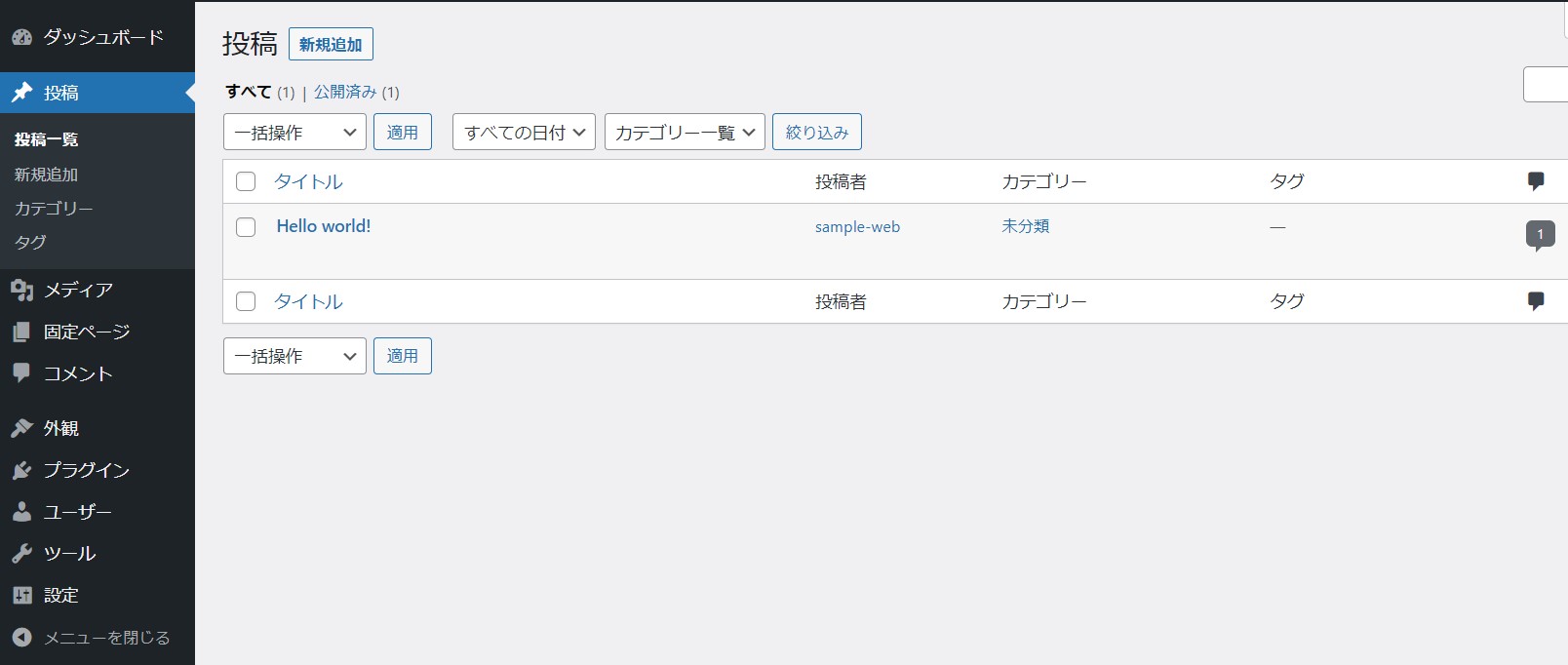
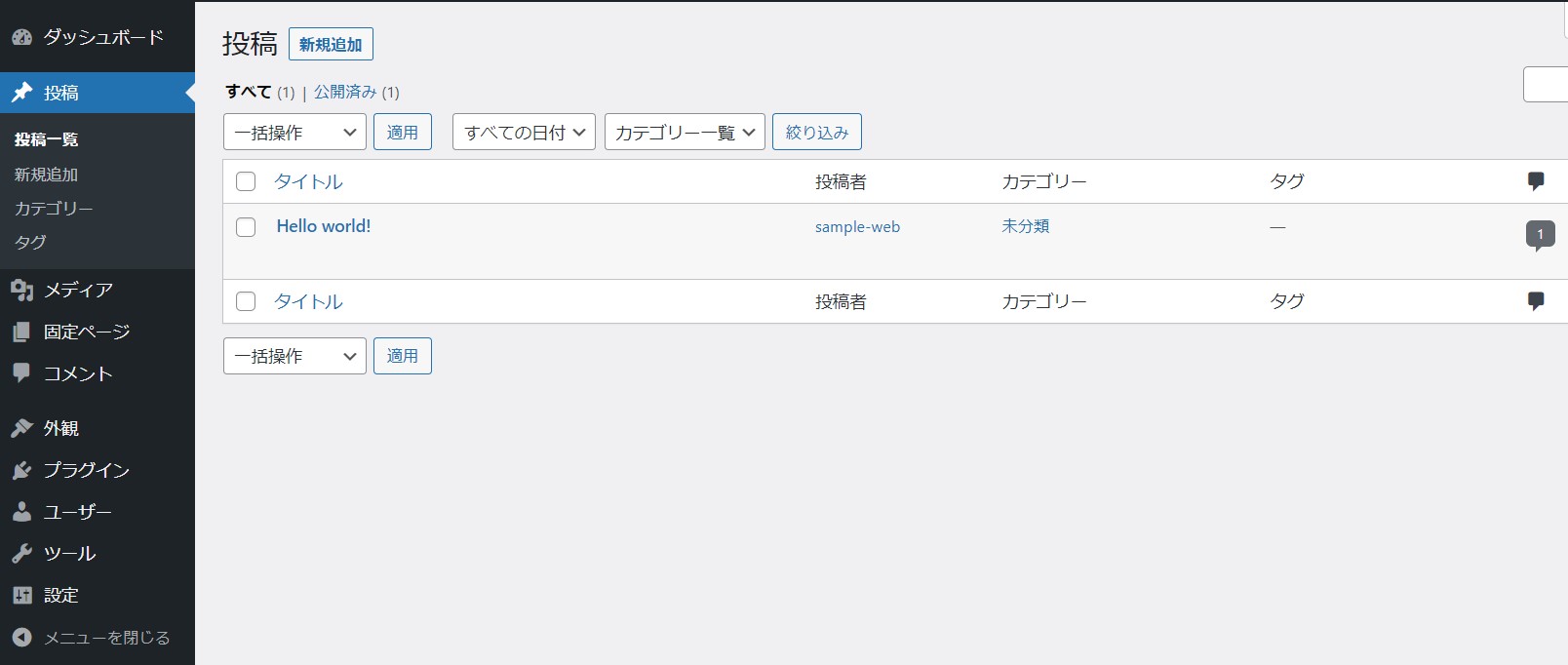
投稿
記事の作成や編集などする項目です。


コーポレートサイトなら、新商品情報や店休日の案内、施工事例などで使用することができます。自社サイトへ集客したい場合はSEOをかけたブログ記事で使用することもあります。



ちなみに今見てるこの記事も「投稿」で書いています!
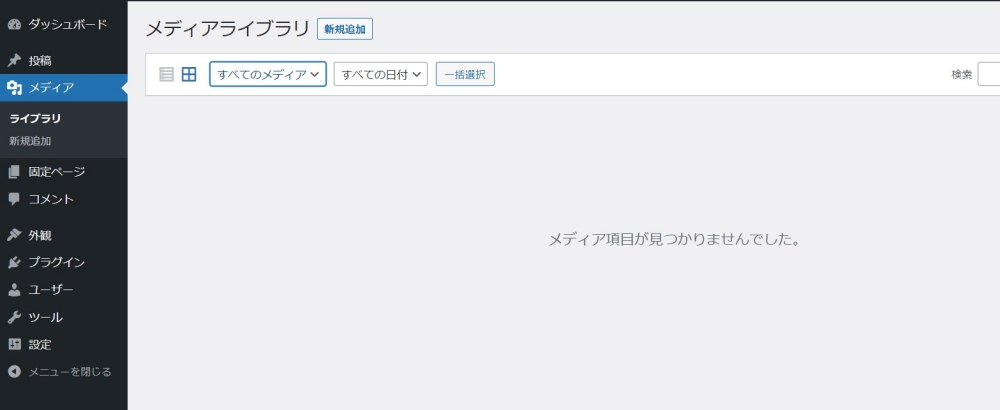
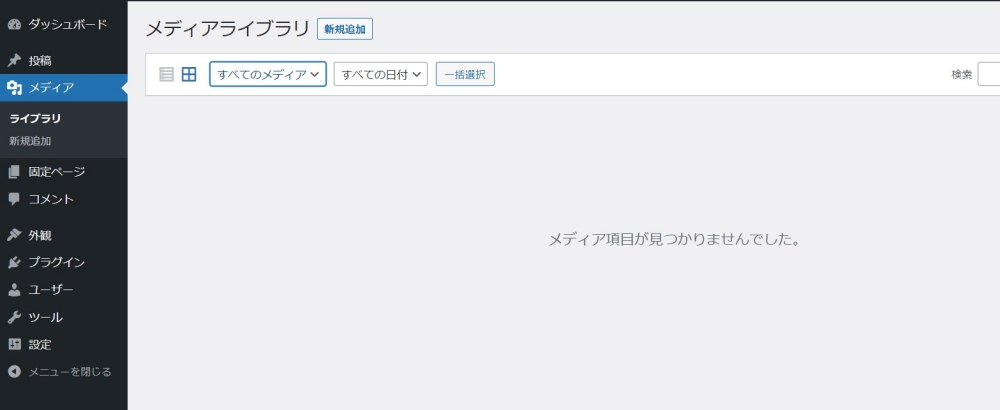
メディア
画像や動画などを管理する項目です。


画像や動画などのファイルを追加したり、検索して削除したりすることができます。
ただ、画像等の追加は「投稿」の記事作成画面からできるので、使用頻度は少ないです。



画像を追加すると、追加した画像が表示されます!
固定ページ
ページの作成や編集をする項目です。


一見すると投稿ページと似ていますが、固定ページは「会社概要」や「お問い合わせ」など、更新する必要がめったにないページを作る時に使用します。



当サイトで言うと、「プロフィール」「スタートアップガイド」は固定ページで作っています。
コメント
コメントを管理する項目です。


コメントを活用することで、掲示板のように訪問者と運営者でやりとりをすることができます。
ただ、企業のホームページなどはコメント機能はあまり使いません。また、コメントが来てもスパムメールがほとんどなので、その対策が必要になります。



訪問者とやり取りをするなら「お問い合わせページ」を設置するか、SNSのメッセージを代用するのが主流なので、使用頻度は低めの項目です。
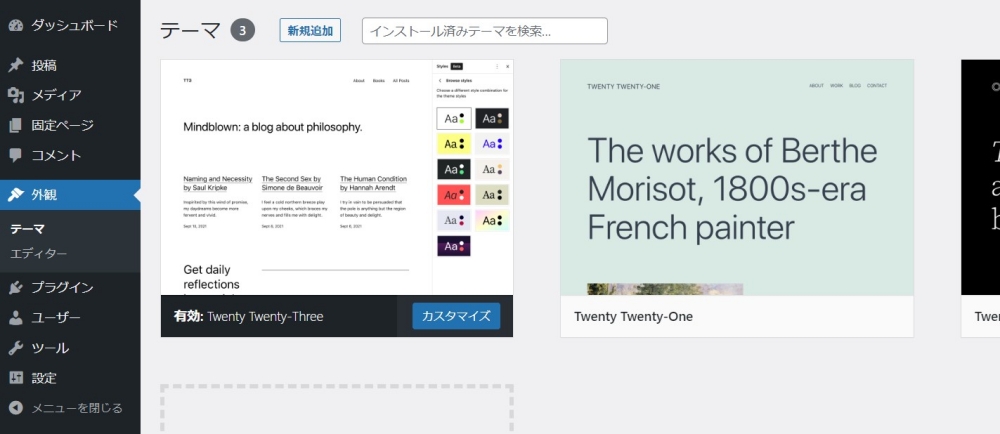
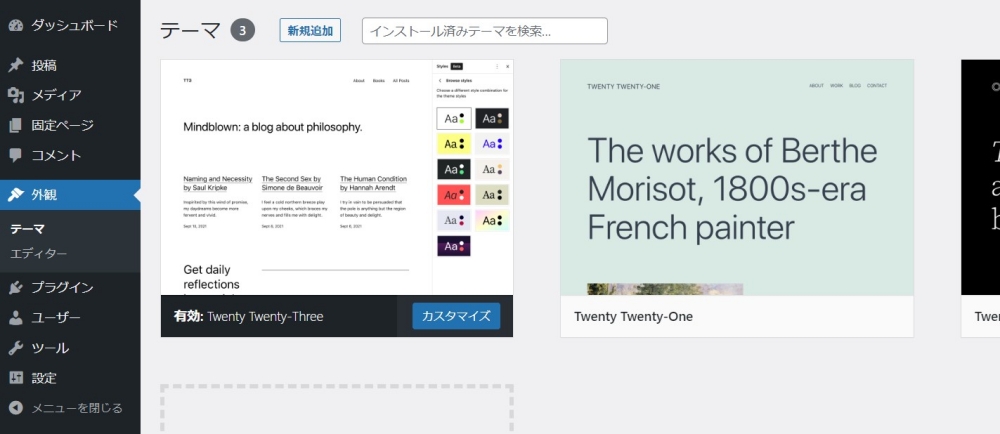
外観
ホームページのデザイン部分に関する項目です。


「テーマ」と呼ばれるデザインテンプレートの変更や、会社概要など主要ページにリンクする「メニュー」の作成など、ホームページのデザイン全般は外観から行います。
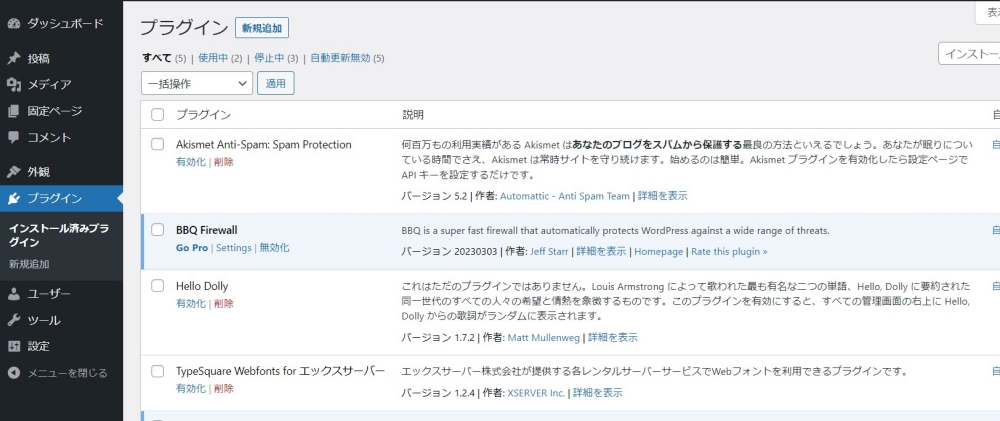
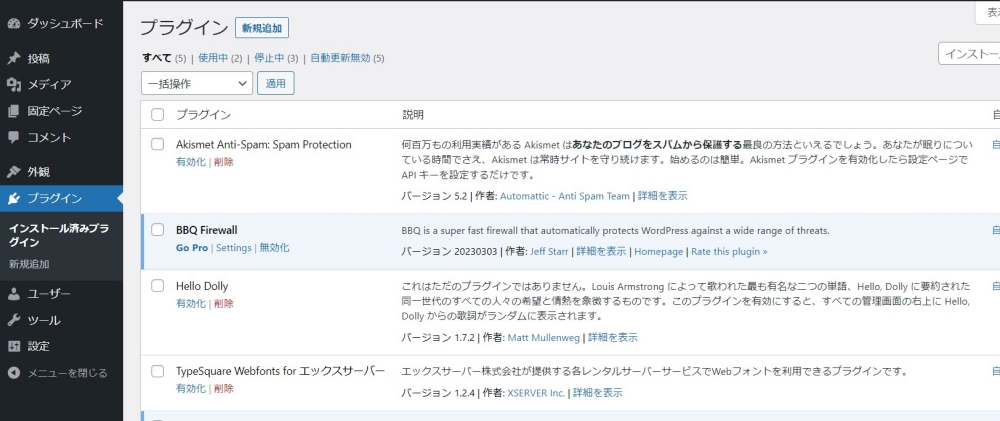
プラグイン
プラグインと呼ばれる拡張機能を管理する項目です。


「お問い合わせ」「予約システム」「SNS連携」「会員サイト作成」など、通常はプログラミングなど専用の知識が必要な機能をカンタンに実装することができます。
色んなことを実現することができますが、プラグインを入れすぎると不具合の原因になってしまうので、ある程度絞って入れるようにしましょう。
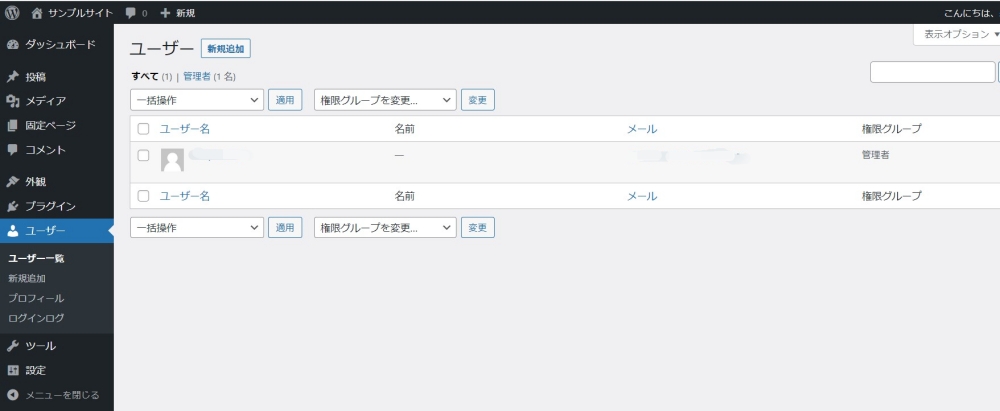
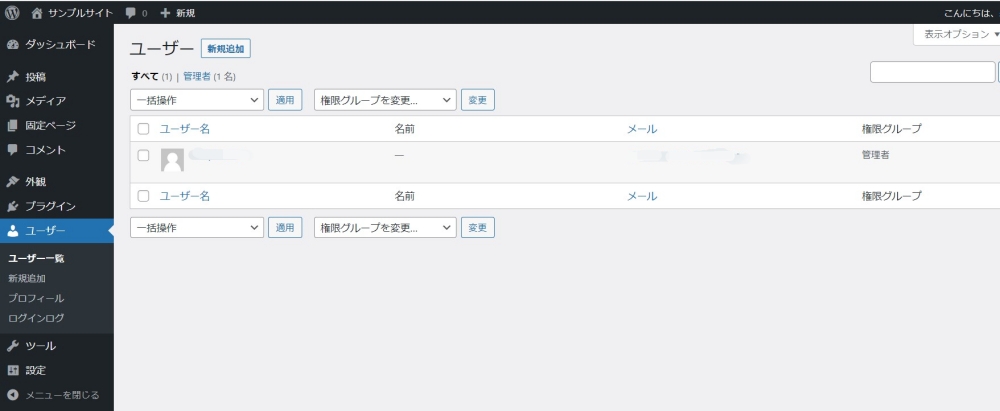
ユーザー
WordPressを利用できる人を管理する項目です。


WordPressを複数人で運用する時に使用し、「権限」と呼ばれる様々な役割を与えることができます。
権限には、全ての操作ができる「管理者」や、記事の投稿だけできる「投稿者」などがあります。
例えば、ホームページを納品した場合、クライアントに「投稿者」などの権限を与えて更新だけできるようにする。
このような使い方をすることができます。



使い方は色々です!
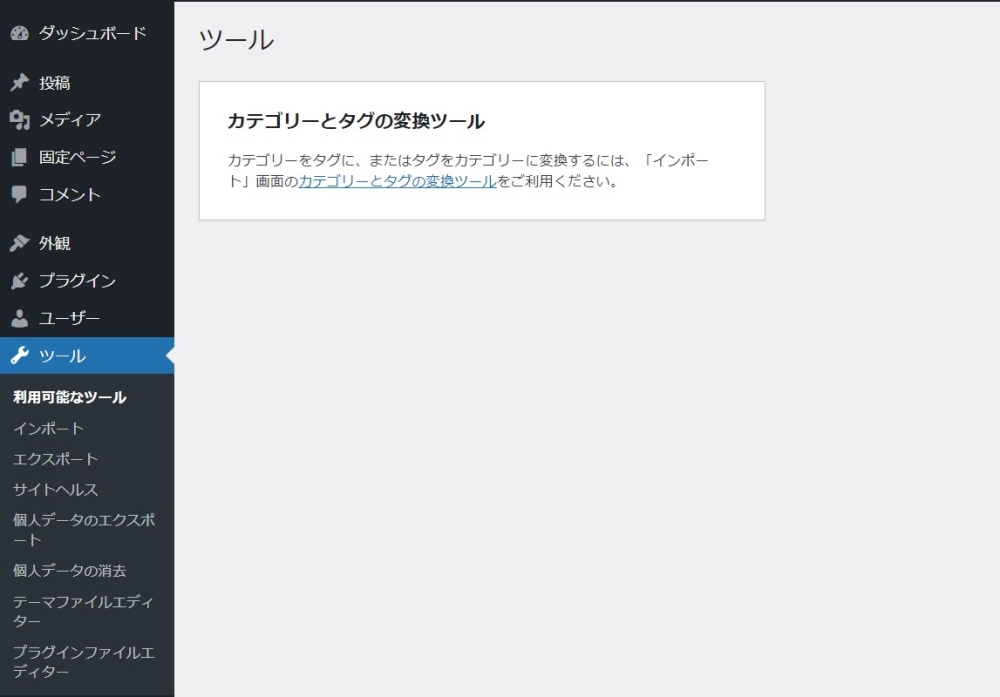
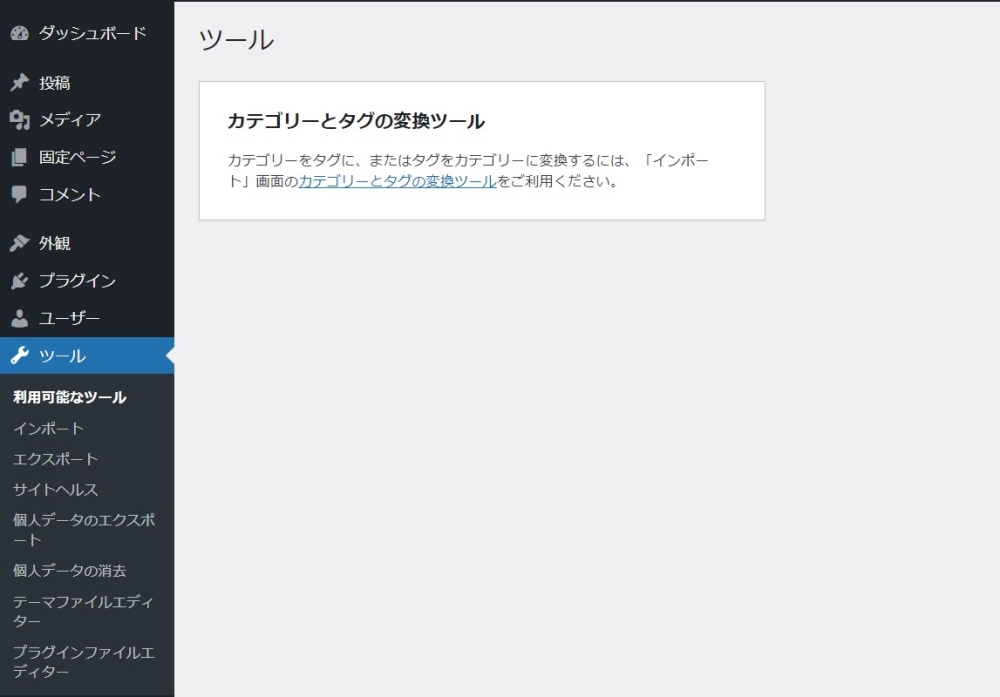
ツール
データのインポートやエクスポートなどができる項目です。


例えば、別のドメインにホームページを引っ越しする際などに使うことができます。が、プラグインでも同じことができますし、遥かにカンタンなので、使用頻度は低めです。
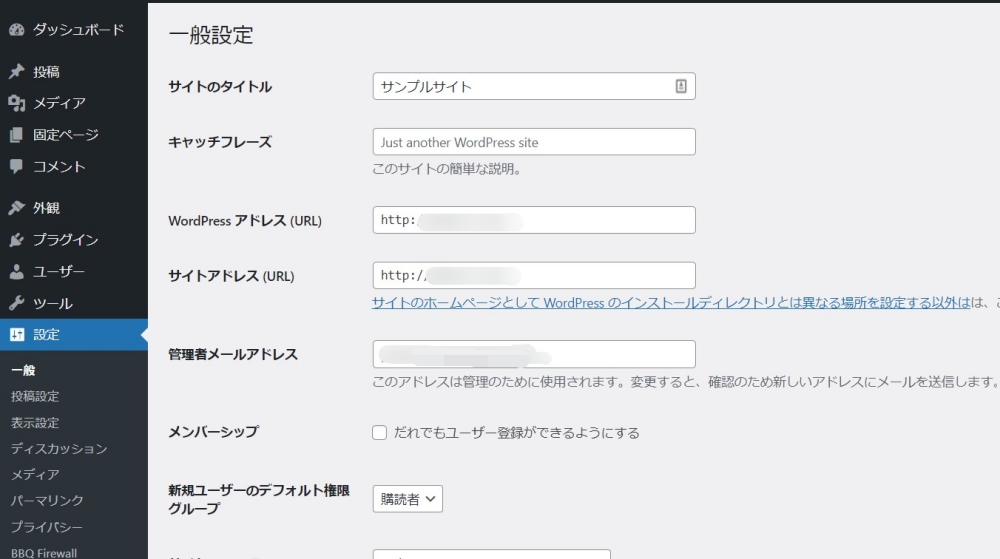
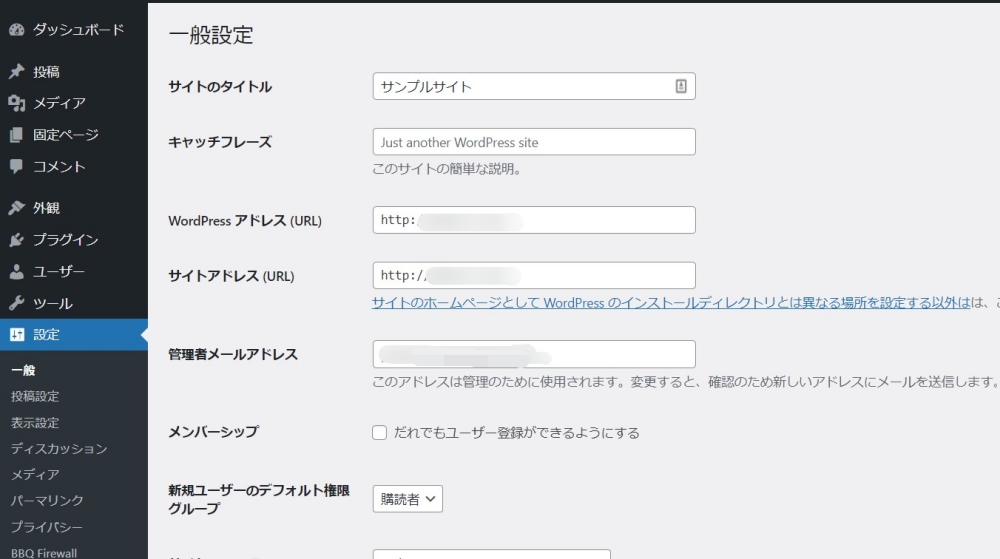
設定
WordPressの基本項目を設定する箇所です。


「サイトタイトル」や「管理者メールアドレス」など、ホームページを運用していく上での内容を設定することができます。



この設定に関しては、WordPressをインストールしたら完了させておきましょう!


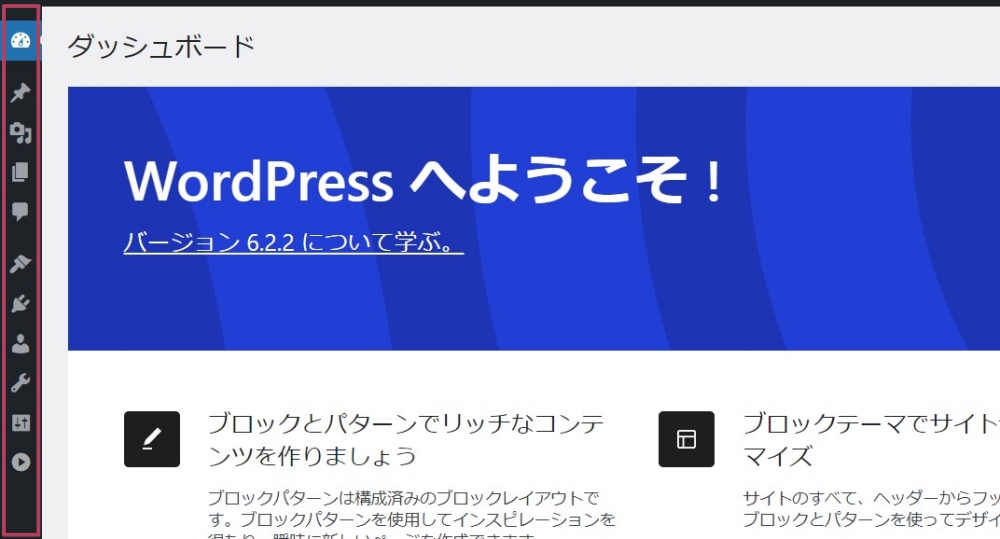
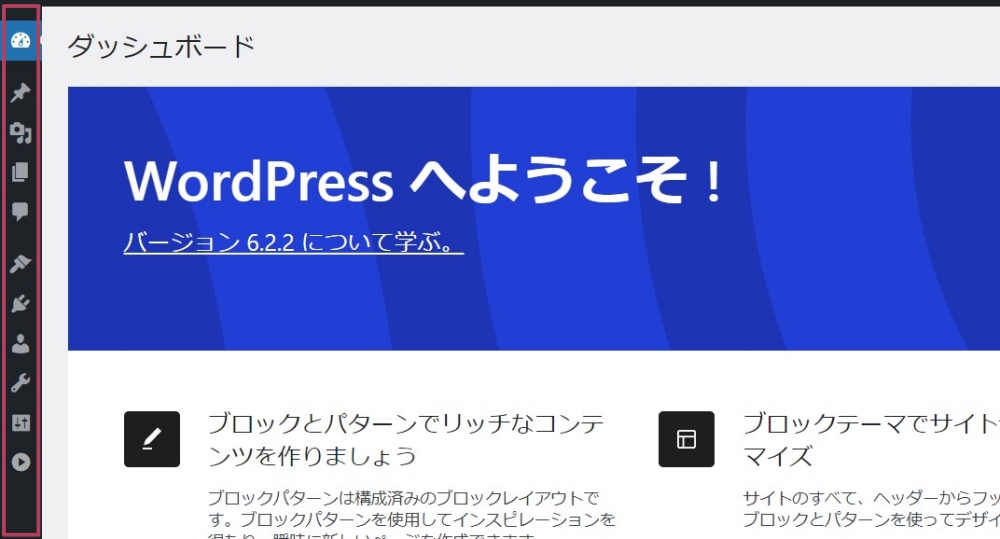
メニューを閉じる
メインナビゲーションをスタイリッシュにすることがきます。


上記画像のようにコンパクトに折りたたむことができますが、慣れない内はデフォルトの方がおススメです。
ワークエリアの概要



最後にワークエリアについてです!


| 名称 | 使用頻度 |
|---|---|
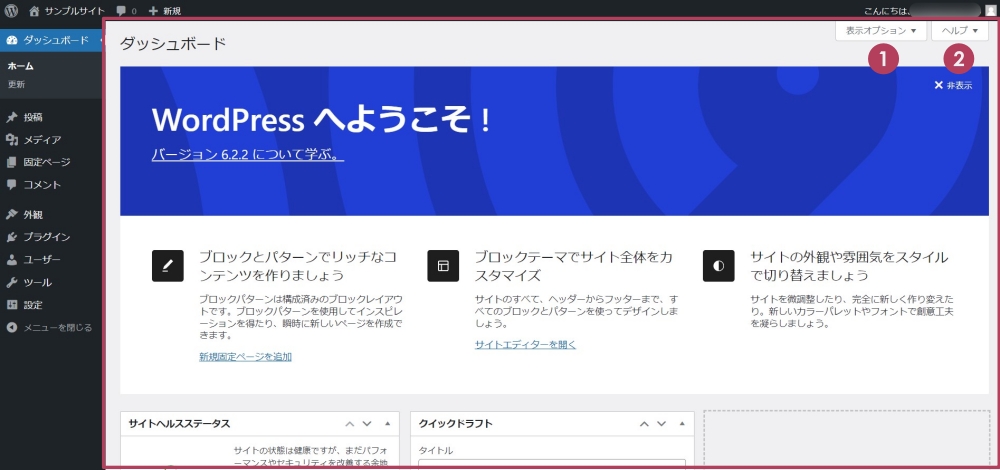
| 1.表示オプション | |
| 2.ヘルプ | |
| 3.編集 |
ワークエリアは、メインナビゲーションで選択した項目を「編集」するメインエリアです。ホームページのデザインを編集したり、記事を書いたりすることができます。詳しい使い方は別の記事で紹介していきます。
なので、今回はワークエリアに入っている「表示オプション」と「ヘルプ」について見ていきましょう。
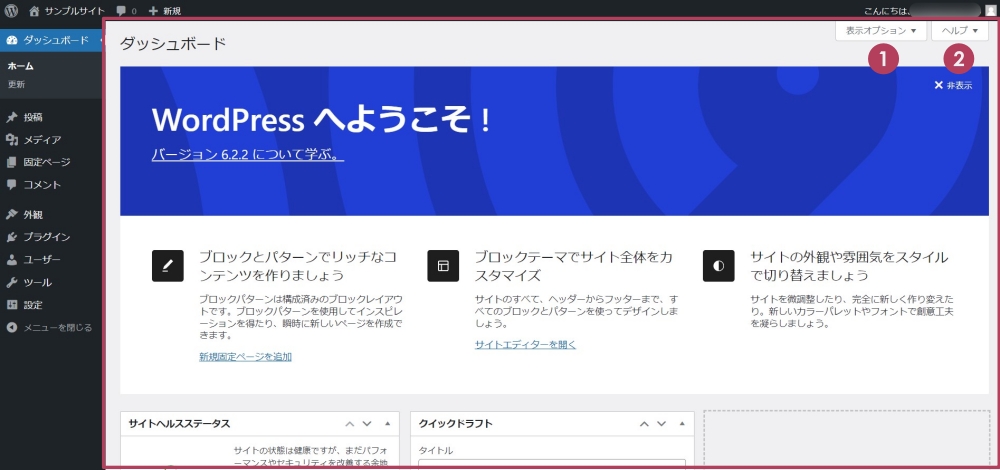
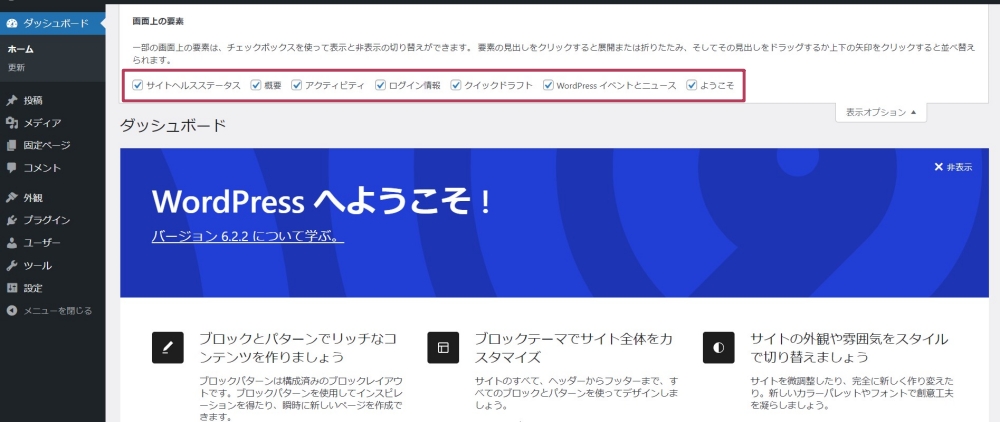
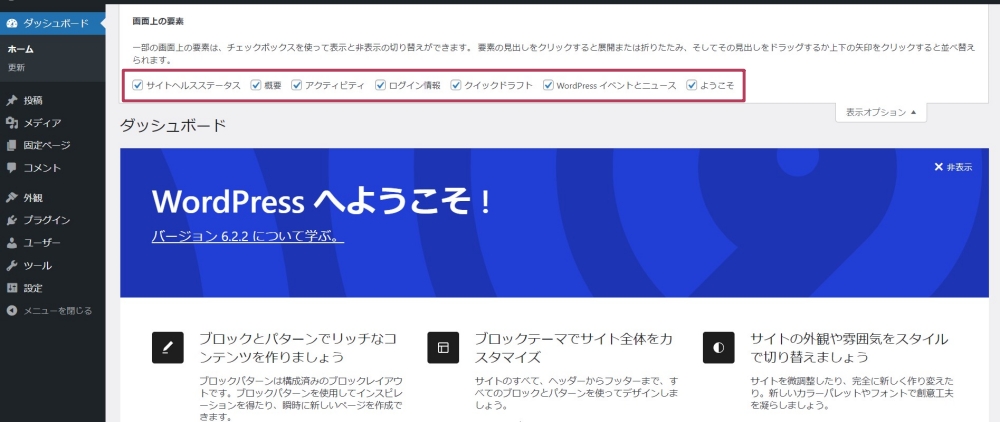
表示オプション
メインナビゲーションで選択した項目の表示設定になります。


例えば、ダッシュボードでは表示・非表示にする項目を選択したり、投稿では表示する記事数を増減したりできます。
使用頻度は低めですが、自分が使いやすいように設定する項目と覚えておいてください。
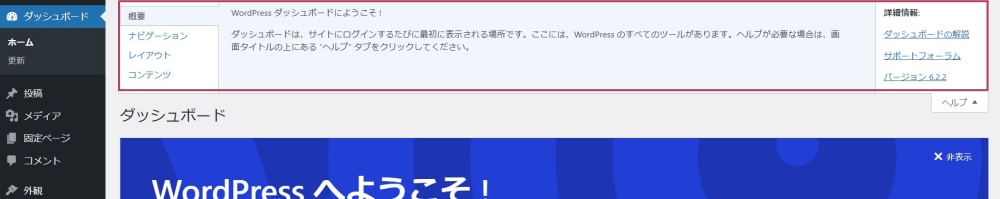
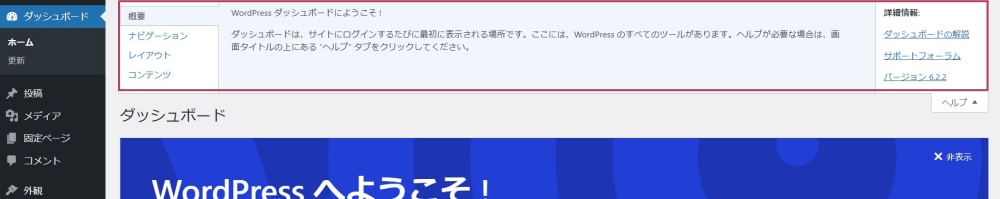
ヘルプ
メインナビゲーションで選択した項目の使い方を見ることができます。





「ヘルプ」そこまで分かりやすく説明していないので、あくまで参考程度に見てみるくらいで大丈夫です!
まとめ
- WordPressのログインは、URLの末尾に「wp-admin」を付ける
- 管理画面は「ツールバー」「メインナビゲーション」「ワークエリア」がある
- 「ワークエリア」で全ての編集を行う



今回はWordPress管理画面の概要でした。詳しい操作などは後々追加していきます!