てっちゃん
てっちゃん無料で使えるFAQプラグインのおすすめを紹介しています!
コーポレートサイトやECサイトに設置する「FAQ」はオシャレなのが良いですよね。
そう思って色んなFAQプラグインを探しているけど、自分が思うようなのに出会っていないのではないでしょうか?
有料だったり日本語に対応していないと、いくら機能が良くても使いたくないですよね…
というわけで、ここでは日本語対応しているFAQプラグインを紹介しています。
- 無料で使えるFAQプラグイン
- プラグインの機能の違い
- 各プラグインの特徴やデザイン
FAQプラグインの比較一覧表



まずは紹介するプラグインの違いについて見ておきましょう!
| プラグイン名 | 評価 | 構造化データ | アコーディオン | デザイン | 操作性 |
|---|---|---|---|---|---|
| VK Blocks | ー | ー | 7種類 | ||
| Arkhe Blocks | ー | ー | 1種類 | ||
| Snow Monkey Blocks | 常時ON | ー | 1種類 | ||
| Elementor | ON・OFF可 | 対応 | 自由 |
※プラグイン名をクリックすると、説明箇所までスキップできます。
紹介しているプラグインは「ブロックエディター」を拡張するプラグインです。豊富な機能の一つに「FAQ」をカンタンに設置できる機能があります。
比較表を見て分かるように、どのプラグインを選んでも一長一短あるので、次からは機能の詳細について解説していきます。



FAQに「機能」「デザイン」「操作性」を求めるなら、「テーマ」に組み込まれているのも検討してみてください!
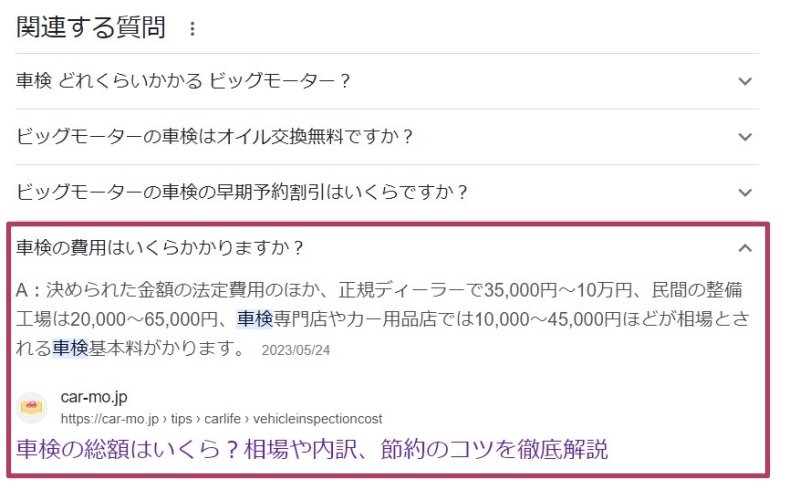
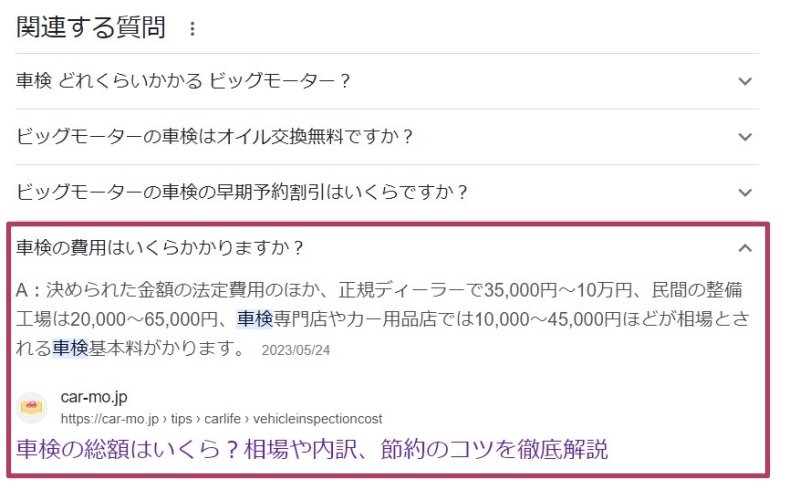
構造化データの出力
構造化データの出力とは、Google検索した際に「検索結果を補足した情報(リッチリザルド)」を表示できるようにすることです。


リッチリザルドに表示されれば、クリック率の向上などを期待することができます。



通常であれば、専門知識なことをカンタンにできるのがプラグインの凄さ!
アコーディオン形式で表示
アコーディオン形式とは、表示部分を開閉で調整することができる機能です。
以下にアコーディオンのサンプルを掲載しています。
Q.アコーディオン形式とは何ですか?
このように開閉で表示部分を変更できるようにすることです。
Q.アコーディオン形式のメリットは何ですか?
よくある質問が多い際にスッキリさせることができます。



FAQの数が多いならアコーディオンが便利です!
FAQデザインの変更
サイトの雰囲気によってFAQのデザイン変更したいですよね。




プラグインによってはワンタッチでデザインを変更することができます。
Elementorはワンタッチでデザインを変更することはできませんが、自由なデザインにすることができます。もちろん「HTML/CSS」の知識は不要です。


操作性はスムーズか(Q&Aの設置)
よくある質問は複数項目を用意することが多いと思います。
プラグインによっては連続でQ&Aを設置できるものから、再度ブロックを呼び出す必要があるものなど操作性が異なります。時短したいなら操作性がスムーズなものを選ぶようにしましょう。
| VK Blocks | 1回ごとにブロックの呼び出しが必要 |
| Arkhe Blocks | 連続でQ&Aを設置できる |
| Snow Monkey Blocks | 1回ごとにブロックの呼び出しが必要 |
| Elementor | デザインから作成しなければいけない |
FAQのおすすめプラグイン|無料で使えるのを厳選



ここからは無料で使えるFAQプラグインをご紹介します!
実際にプラグインを使ってみて、デザイン性や操作して感じたこと、デメリットをお伝えしていきます。
VK Blocks(ブイケーブロックス)


評価:


VK Blocksに入っている「新FAQ」もしくは「旧FAQ」にて作成することができます。
- 新FAQ
-
画像などもOK
- 旧FAQ
-
テキストのみ
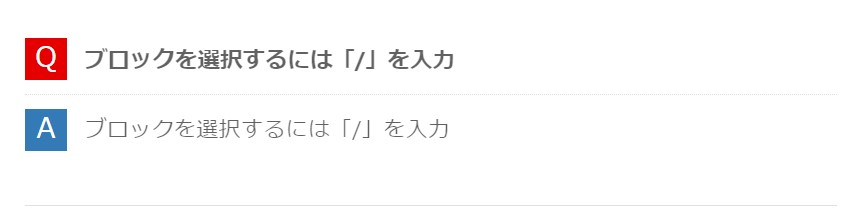
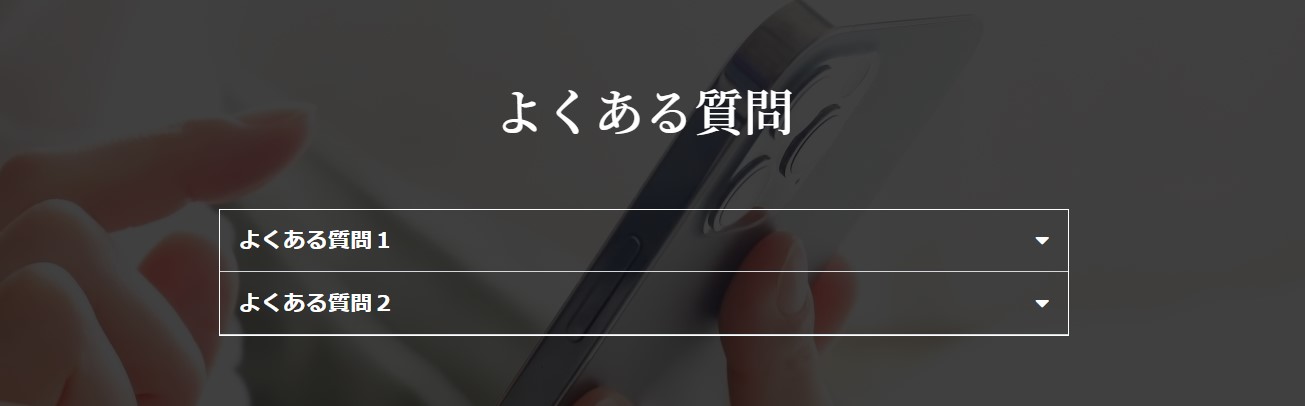
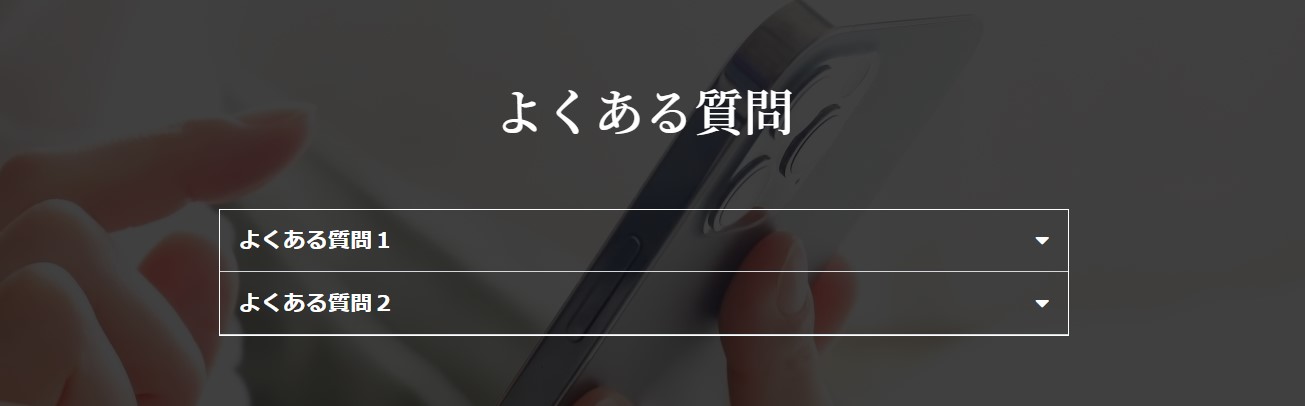
VK Blocksの一番の強みは7種類のデザインが用意されていること。


1クリックでデザイン変更することができるので、サイトに合わせFAQを作成することができます。
また、FAQ以外の機能を使わない場合は、その他の機能をOFFにできるのもポイントです。
一方、デメリットはカラー変更ができないこと。
デザインが変更できる分、カラー変更ができないのは残念ポイントです。



ちなみにVK BlocksのPRO版になるとアコーディオン機能が使用できます!
Arkhe Blocks(アルケーブロック)


評価:


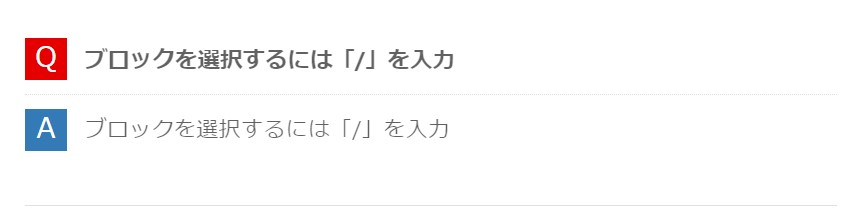
Arkhe Blocksは「Q&A」のブロックを使うことでFAQを作ることができます。
一番の特徴は複数のQ&Aを設置する時にスピーディーなことです。


他のプラグインでは、Q&Aが増える度に再度ブロックを呼び出す必要がありますが、Arkhe Blocksは連続で追加することができます。
一方、残念な点はデザインの種類がなく、カラー変更もできないことです。
ただ、「Patterns」というテンプレートが用意されており、コピペで反映させることでCSSが追加されます。このCSSをカラーコードを見ながらいじくれば変更することはできます。



操作性はナンバーワン!
Snow Monkey Blocks(スノーモンキーブロックス)


評価:


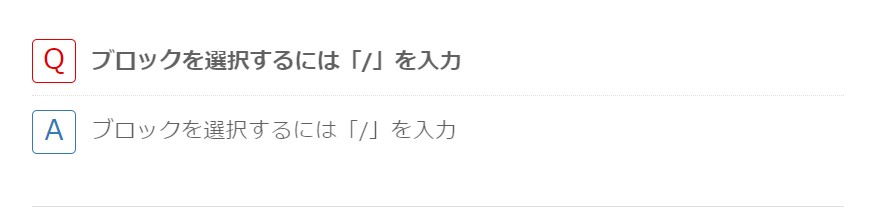
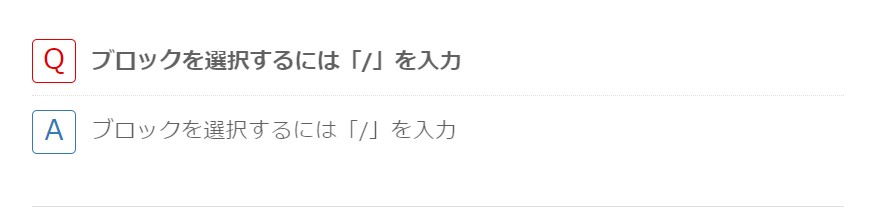
Snow Monkey Blocksでも「FAQ」ブロックを使うことによって、上記画像のような「よくある質問」を作成することができます。かなりシンプルなのが印象的ですね。
特徴は構造化データ出力を設定なしでONにできること。これによりFAQを作るだけでクリック率アップの効果を期待することができます。
少し残念な点はカラー変更についてです。


確かに変更はできるのですが、「Q」と「A」の部分のみに限定されています。



アンサー部分のテキストが、下にズレているのも気になりますね!
Elementor(エレメンター)


評価:


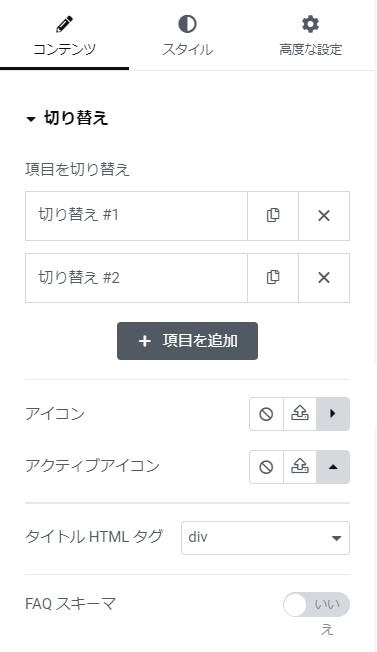
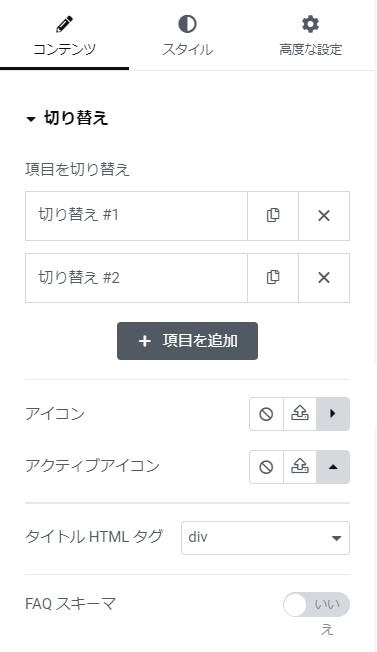
Elementorに入っている「切り替え」か「アコーディオン」というウィジェットを使用することでFAQを作ることができます。
Elementorはノーコードでフルサイト編集をできるプラグインですので、FAQのデザインを自由に作れるのが最大の特徴です。また、高機能なのもポイントで、構造化データ出力やアコーディオンのON・OFFも選択できるのは神ってます!
デメリットは操作性です。


高機能な分、設定箇所が多く操作に慣れる必要があります。
また自由にデザインできるということは、デザインに慣れてなければイケてないFAQになってしまうということ。


初期状態はデザインされていないので、そのまま使うと正直ダサいです。
イイ感じのFAQにしようとすると時間がかかるので、とりあえずFAQだけを設置したいという方には、おススメしにくいプラグインです。



ノーコードで思い通りにホームページを作りたいから、FAQにもこだわりたいという方向けです!
有名プラグイン「Ultimate FAQ」をおススメしない理由



最後にFAQの有名プラグイン「Ultimate FAQ」をおススメしない理由ついてお話します。
- 英語表記なので分かりにくい
- 操作性が悪い


英語表記なので取っつきにくいのもですが、何より不便なのが、FAQを設置するなら「別ページで質問と回答を作る必要がある」ということです。
よくある質問をページを作って、そのページに質問と回答を掲載するなら、一度「Ultimate FAQ」の専用ページに移動して質問と回答を用意するみたいなイメージです。
ここまで紹介したプラグインなら、そのページだけで完結するので、それを考えるとかなり手間になります。
この操作性の悪さがあるのでFAQプラグインとしておススメしていません。
まとめ
- FAQプラグインによって機能が違う
- デザインと機能を求めるなら妥協が必要
- FAQが組み込まれている「テーマ」がおすすめ